先讲一个小故事,是本人的亲身经历。买鞋可以去好乐买和乐淘,而我更愿意去好乐买。前几次去好乐买都会观察一下它的logo,一个穿着红鞋的漫画小黑人,觉得很有趣;产品的拇指图很有特色,是统一的一排圆形图像。后来一买鞋就先想到好乐买,看见小黑人倍感亲切;鼠标在圆形图中滑动体验产品图片的速度切换也成为了一种“恶”趣味。
我想说的是,打败对手,有时候很简单,只要先行一步让自己变得与众不同,让客户体验到不一样的东西,让客户记住你。网页设计亦是如此,接下来就要揭秘网页设计的各种巧思:
1. 产品呈现出立体效果

一直以来在展示产品时,设计师们喜欢在产品图片外加一个边框,其他功能模块也都是通过一个个方框加以区分。Hughandcryem的设计师们另辟蹊径,通过图像处理和拍摄角度制造出一种浮于屏幕的立体效果,缩短人机距离,令人产生上前抓住实物、即刻拥有的错觉。
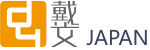
2. 字体排版产生的美感

字体排版的应用一向被极简主义者奉为武器,近些年来由于网络字体的升级和众多优秀排版的出现日趋成熟。正如传统书法在米字格中“习”比“翻”更容易写,仅用字体的效果来体现设计思想,文字摆放在什么位置、使用何种字体、大小怎样、间距多少、留白如何控制,每一项都非常考验设计师功力。合理排版的效果是可以令人惊艳的,或优雅,或内敛,或大气,或文艺,或高调,或神秘。
3. 信息图表成为交流新方式

无图无真相,互联网用户认可图片内容,图片也能够反映问题。 图片可以被用来阐述一连串完整的重要信息,而不是仅以文章、日志的附件形式出现的插图,同时图片本身的可观赏性也比段落文字更佳接受度更高。
4. 垂直情境浏览

上面这个网站叫做Ben the Bodyguard,基于iPhone和iPod touch的数据安全app。猜我访问完上这个网站后做了些什么?——加入书签,分享到微博,@好友,告诉他们有个很有意思的东西一定要去看看,可以下载到iphone和ipod touch上玩。
情境的运用或许要得益于网络游戏的盛行。将用户置身于情境中,将信息融入到情境中,用户更加喜欢以探索发现的形式去寻找和了解。当然如果有一天鼠标滚轮有左右滚动的功能,也是有可能会出现水平情境浏览的。
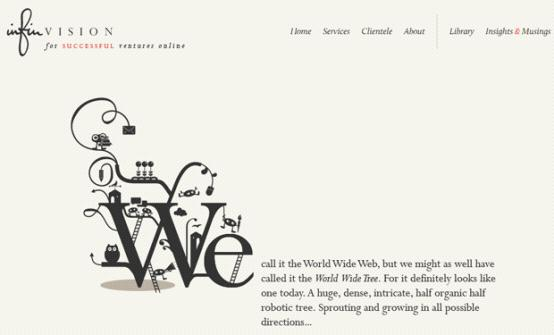
5. 开门见山地告诉大家你在做什么

如上图,Chart.io是Google分析的商业数据应用,所以设计师在首页第一屏以文字加图片的形式直接告诉大家这是什么,一目了然,颇袭Google首页简洁利落之风。当然,这样的呈现需要有足够的气场才能Hold住,上图光影的使用、经典的Apple笔记本图像、背景插画、字体的份量无形中都增加了砝码。
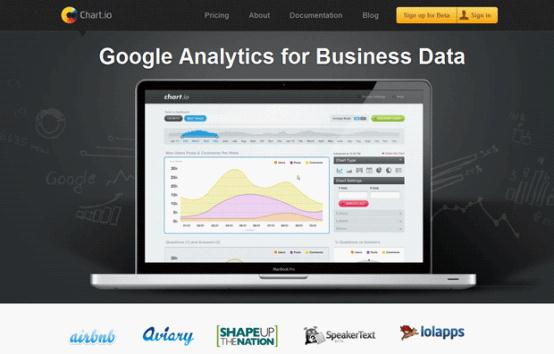
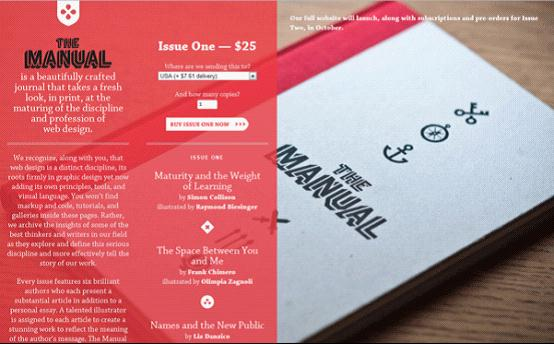
6. 任何分辨率下都很完美

想要页面加宽的设计可是又担心在不同分辨率下不能尽善尽美?The Manual的设计师独出心裁的使文字部分向左对齐,其余部分靠右。
还要考虑移动设备的分辨率。移动互联网和移动电子商务将出现快速发展的趋势,随着网速提升和不同尺寸移动设备的出现,移动版兼容的网站将面向更多潜在用户,移动销售额有望渐长。1600像素和400像素宽的网站在排版上将呈现完全不同的风格。
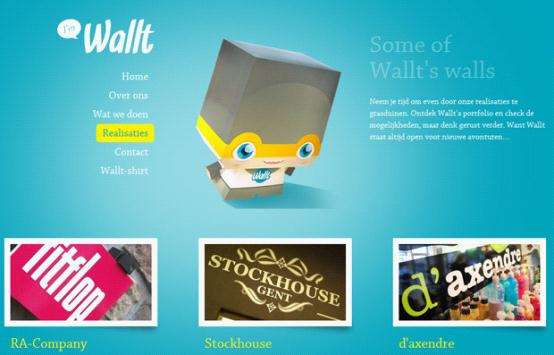
7. 品牌卡通形象

文章开头提到的好乐买正是此项设计的实践者。国外网站可以找到更多更精致的品牌形象设计,但在国内尚属先锋。卡通造型可以作为logo,也可以置于内容部分引导用户浏览。将品牌人性化,赋予更多人文内涵的同时,也拉近了与访问者的距离。
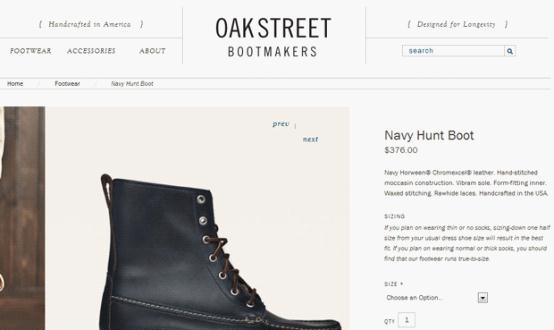
8. 传统纸质设计的影响

杂志板式的设计已经流行好几年了,杂志的排版应用到网页经常转换成复古的样式。现在优秀的设计师们手法已经非常纯熟,摆脱了杂志的固有模式,与网页设计元素结合得非常好。例如上图,不仅保留了纸质设计整齐、分明的特点,又不失变化。
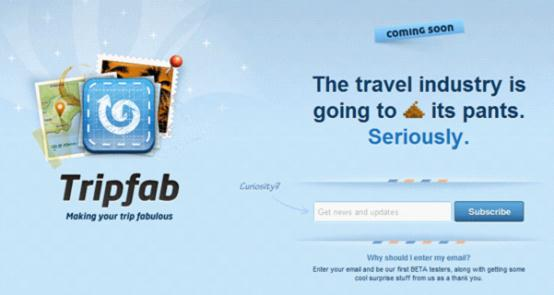
9. 网页设计的无厘头

无厘头风格在网页中通常表现为自我调侃的俏皮话和戏谑的图示。这样离经叛道的做法假如与品牌形象吻合,合用户口味,无疑会被潜在用户津津乐道沾沾自喜。
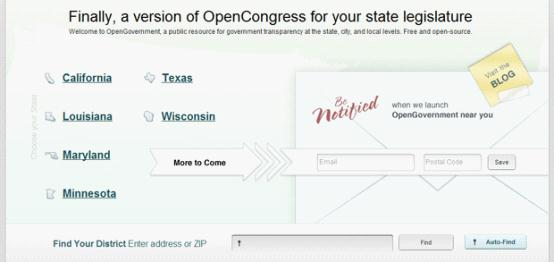
10. 关注输入框

获得询价令人激动。尝试把问询表单设计得引人入胜一点,用户应该会喜欢这种被细致服务的感觉。
链接 文章来源