如果你有订阅科技、互联网类网站的习惯,近来也许看到有很多“网站移动化”“移动互联网”“移动应用”“移动化服务”的文章;
如果你会看谷歌分析,“移动设备”的“新访问次数百分比”大概会告诉你似乎有越来越多的人在手机/平板电脑上访问网站;
如果你手机提示收到一封下属发来关于竞争对手报告的邮件,你发现对手的网站在手机上看也很灵巧……
那么,你自己的网站移动了吗?你的网站需要移动吗?你的网站该如何移动化?这篇文章也许可以帮助你梳理关于网站移动化的基础知识。
方案一:静止不动
使网站在桌面浏览器与移动设备中的渲染方式保持一致——在缺乏各方面开发资源、成本预算控制的情况下,大概只能采取这种方式了。这就意味着有些在桌面电脑上呈现得无比完美的内容或者功能在平板电脑或手机上一团糟糕。
方案二:适应性设计
调整桌面电脑浏览器窗口大小,发现尺寸不一时网页内容没有改变而界面发生了移动,这样的网站即作了适应性设计。
适应性设计首先要求设计师能够预测用户使用何种手持设备、多大尺寸的屏幕,据此微调网页的视觉外观使之在不同分辨率下都按要求呈现。
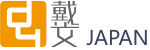
方案三:响应式页面设计
响应式页面设计要求页面对浏览环境的尺寸所处的规格范围进行判断,并加载对应的预设样式方案,从而调整布局结构、内容元素的尺寸等。这种方式不需要为考虑屏幕分辨率的问题,不增加太多的成本,是一种性价比相对高的选择。

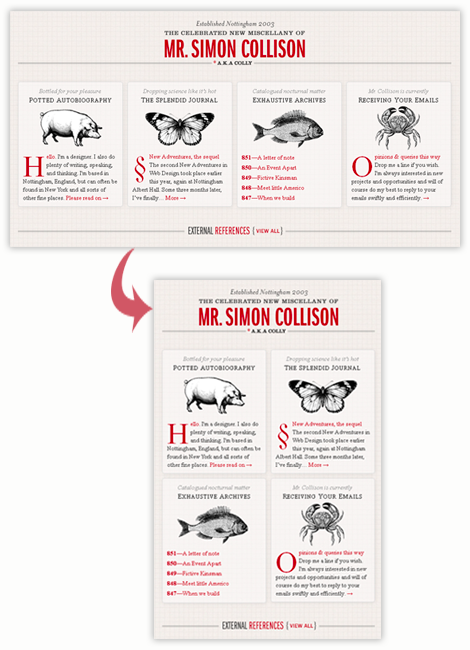
方案四:Web应用(Web App)
通过对HTML5、CSS3、JavaScript或相关前端开发框架的配合使用,我们可以创建出一种独特的页面内容呈现及功能使用模式,无论是视觉风格还是交互方式,它都更像应用程序,而非我们习惯于在桌面浏览器中看到的页面。
任何安装了现代浏览器的设备都可以浏览使用Web应用,从这个角度讲,它具有一定的跨平台性。Web应用的本质仍然是页面,它依赖于浏览器环境。所以,虽然在外观和行为方面可以做到与原生客户端应用很相似,但从功能和用户体验的角度来说,它仍然是一种局限很大的方式。

方案五:原生客户端应用(Native App)
原生客户端应用支持如罗盘、 陀螺仪、摄像头、存储介质(包括离线存储或云端)、NFC(Near Field Communication,近距离无线通信、近场通信)等功能,可以给用户带来最流畅的操作体验,有整套标准的原生UI组件和交互方式供开发者使用和遵循。它的开发成本也是最高的,开发人员需要针对每种系统环境及设备类型进行独立开发。另外原生客户端应用也不具备跨平台性。

选择哪种网站移动化方式?
在制定网站产品移动化策略的时候,我们需要考虑以下几点因素:
1. 企业是否需要客户端应用?
如果用户需求是将企业站点或同类型的网站整体移动化,那么客户端应用并不是合适的选择。如果目标网站属于客户服务、电子商务、在线工具等类型,客户端的形式值得考虑。
2. 用户需要客户端应用吗?
你了解你的用户吗?用户会通过移动客户端的方式使用服务吗?你预测多大比例的用户会使用客户端应用?用户使用iOS设备和Android设备的比例分别是多少?
3. 客户端应用?还是Web应用?
目标用户群有多大?是否有足够的资源来支持长期的开发和维护工作?原生客户端在用户体验上占据优势,而Web应用在平台适应性及开发成本的角度来说整体性价比高。
链接 译文