假如你是专业、上进、积极的Drupal开发者,假如你时时跟进Drupal核心和社区的一切新闻,请绕行,此文不针对深度Drupal程序员。
假如你听说过Drupal 8、了解不多,建议直接忽略此段从“Drupal 8概况”开始读起。
Drupal 8概况
- Drupal 8 什么时候发布?- 2013年8月。
- Drupal 8有什么了不起的?- 这大概会成为有史以来最有野心的一个内容管理系统。
- 谁会使用Drupal 8?- 刚开始当然是开发者和少数使用者。Drupal 7 花了一年半的时间,市场份额才超过Drupal 6。Drupal 8 要超越Drupal 7预计要到2013年。
- Drupal 8升级容易吗?- 不容易。其难度等同于Drupal 5升级到Drupal 6,或者说从Drupal 6 到 Drupal 7。
- 我还在使用Drupal 5/6/7。我该怎么办?- 建议Drupal 5用户现在就升级到Drupal 7;Drupal 6用户的时间相对宽裕,至少在Drupal 8 发布之前都是支持Drupal 6的;Drupal 7用户们至少还有四到五年的时间考虑是否要升级到Drupal 8。
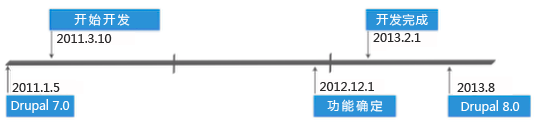
Drupal 8 发布日程
- 2012年12月1日:功能确定
- 2013年2月1日:开发完成
- 2013年8月Drupal Europe大会之日:正式发布

Drupal 8优化
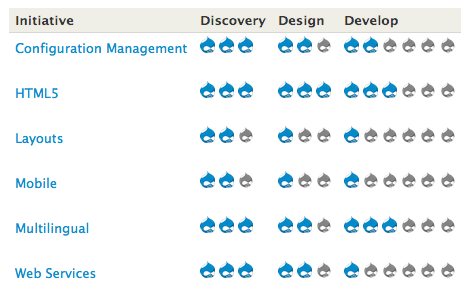
Drupal 8 制定了一系列优化方案(initiative)。每项优化方案现状如下图:

开发者们将接下来4个多月的时间里完善每项优化方案的功能,之后还有两个月可以改良代码。
在Drupal官网的以下两个页面,可以追踪到项目进展情况:
如图/文所见,各项方案的进程不尽相同。一部分进展很快,一部分或合并或拆分成子方案,大多数方案协同运作,也有停滞不前的。除了最主要的六项优化方案,另外还有一项正式的、两项主要的非正式项目。接下来将一一介绍这些方案。
正式优化方案1 :配置管理

- 官方说明:HTTP://GROUPS.DRUPAL.ORG/BUILD-SYSTEMS-CHANGE-MANAGEMENT/CMI
- 目标:提高试验/测试/运行站点配置
Drupal新手开发者经常会问:我怎样为我自己的网站创建一个测试站点?除了向他们推荐空间服务商Pantheon,我们没有更好的建议。创建Drupal7网站测试站点的难点现在已经十分明显。由于数据以各种形式分散在数据库中并且与内容相混合,目前还没有特别好的办法可以在不同环境中转移Drupal的配置信息,版本控制的可能性也不太大。同样的,没有形成统一的标准存储Drupal模块的配置信息。Drupal 8配置管理优化方案的出现正是为了合理解决这些困难。
正式优化方案 2 : 网络服务

- 官方说明: HTTP://GROUPS.DRUPAL.ORG/WSCCI
- 目标:以更多方式表现Drupal数据,而不局限于HTML
开源内容管理系统越来越乐意接受由大众贡献的代码。Joomla采用了Twitter的辅助系统,目的是使Joomla在移动平台上也表现良好。Drupal在网络服务方面的优化方案目的类似Drupal采用了大量SYMFONY 框架。不仅Drupal这样做,eZ Publish CMS同样采用了 Symfony。为什么他们不约而同的选择了Symfony呢?
- Symfony很受欢迎。PHP框架有很多,Symfony接受度更广。使用大多数程序员都熟悉的框架,Drupal就更容易被开发者所接受。
- 优良的应用程序界面。Dries解释过为什么DRUPAL选择SYMFONY框架。他提到的其中两个优点就是Symfony 的应用程序界面,和在Drupal的基础上建立应用的能力。
- 提高效率。使用现成的框架,开发者就能够专注于Drupal 8的其他方面,节省了开发者的时间。
正式优化方案3:多语言化

- 官方说明: HTTP://GROUPS.DRUPAL.ORG/INTERNATIONALIZATION
- 目标:改良Drupal的多语言功能
从上文的优化方案状态更新图中可以看出,多语言计划正在快速进行中。Gabor Hojtsy正在领导此项计划,举行两周一次的会议,并在其个人网站上发布项目概述HTTP://HOJTSY.HU/D8MI。
正式优化方案4:HTML5

- 官方说明: HTTP://GROUPS.DRUPAL.ORG/HTML5/DRUPAL-8
- 目标:使Drupal 8默认支持HTML5显示方式
Drupal7的默认主题将加入HTML5特点。Drupal的表单也有望对移动设别友好。整个项目与下面的方案有重叠。
正式优化方案5:移动化

- 官方说明: HTTP://GROUPS.DRUPAL.ORG/MOBILE/DRUPAL-8
- 目标:发展 Drupal为可移动化平台
移动化方案和HTML5 方案是紧密联系在一起的,目标相近,如改良Drupal的默认主题、创建支持移动平台的表单。
正式优化方案6:设计

- 官方说明: HTTP://GROUPS.DRUPAL.ORG/DESIGN-DRUPAL/D8DI
- 目标:设计一个Drupal 8主题并改善Drupal的可用性
这是最早构思的优化方案之一,但是目前来看没有发现很大进展。最近的更新显示是去年的七月,最近也似乎安排了一个会议讨论此方案。
新方案:布局设计

- 官方说明: HTTP://GROUPS.DRUPAL.ORG/SCOTCH
- 目标:使设计更简单和快速,在Drupal页面排版更方便
这个项目在三月里从网络服务方案中分离出来过,已经产生很大工作量。在Drupal官网上有 原型 和 详细的PDF资料 可供阅读理解。
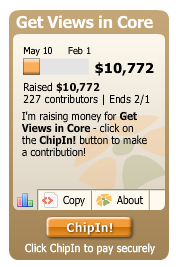
非正式方案1:Drupal核心的视图层

Steve Burge曾在DrupalCamp演讲中提过多次,Drupal 7真正的可用性改良在视图层。Drupal8的视图层应用将更简单。Drupal8核心代码中对视图层的关注比以往更多(查阅最初发布贴)。如果“Drupal核心视图层”项目完整实施,将是比其他正式优化方案还要巨大的工程。假如实施了,Drupal8的功能确定/开发完成日期将势必延后。
非正式方案2:Spark

Spark将影响终端用户,也是Drupal8优化方案中唯一一个适用于Drupal7用户的方案。Spark 目的是添加一系列改良终端用户体验的措施,将开发一个Drupal7改良版,了解更多功能可以阅读HTTP://DRUPAL.ORG/PROJECT/SPARK。项目负责人也希望可以沿用这些功能到Drupal 8。 例如:
- 原地编辑 - 观看视频:HTTP://WWW.YOUTUBE.COM/WATCH?FEATURE=PLAYER_EMBEDDED&V=A53WCQ31LMY
- 响应式页面设计创建功能 - 观看视频:HTTP://WWW.YOUTUBE.COM/WATCH?FEATURE=PLAYER_EMBEDDED&V=EK2EYWZPI1C
- Aloha Editor - 测试页面:HTTP://ALOHA-EDITOR.ORG/DEMOS/3COL/。
链接 英文原文