网格系统/网格理论翻译自英文Grid System/Grid Theory,网页设计入门级经典书籍《THE PRINCIPLES OF BEAUTIFUL WEB DESIGN》在第一章第四节就提到了。当BOSS一遍遍把我叫到他的办公室指出这个网站的“取得联系”模块图标没对齐、文字没有右对齐、分隔线没有对齐的时候,我开始意识到是时候重温下网格理论了。
Drupal主题设计师Emma Jane Hogbin近日文章《THINKING INSIDE THE BOX》就讲到如何使用网格设计Drupal主题。翻译过来和中文Drupaler分享。
为什么要使用网格?
暂且把在计算机没有用于设计时的Grid叫做栅格。栅格最初跟印刷纸张的大小有关。人们使用人工制造的工具将纸张进行整齐的分割,把内容放在中间部分,内容外部的边框宽度取决于纸张本身的大小。这个过程将涉及到数学计算,解决一系列数字问题,例如“这个部分多宽才能使整个页面布局恰当?”上世纪80年代,桌面电脑应用于印刷还没有大规模普及,设计师们必须学会使用栅格,利用栅格来决定设计元素的高度。
而网络不是可以打印出来的纸张。浏览器窗口是可以移动的,小到在手机上显示300像素,大到桌面电脑上1200像素。那为什么还要用网格呢?那是因为使用网格可以有效地约束页面元素,视觉上建立层次,在用户搜索内容浏览页面元素时引导用户。网格使我们不禁思考元素与页面的关系和元素之间的组合方式。网格还可以帮助我们缩小屏幕尺寸,缩小灵活响应的网格的大小,或者视图中可见的列的数量。
设计师和开发者还可以利用CSS网格框架解决跨浏览器兼容问题。总之,网格系统让前端工程师们花很少的时间做好的设计。
怎样使用网格?
从本质上来说网格是固定的。印刷时,网格有长度和宽度。网页中,很难预测每一个访问者习惯的字号,所以我们倾向于按照列来看而不是看行。这样,我们就能把各个网页元素安排到页面布局中,宽度固定而高度可变。
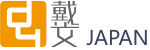
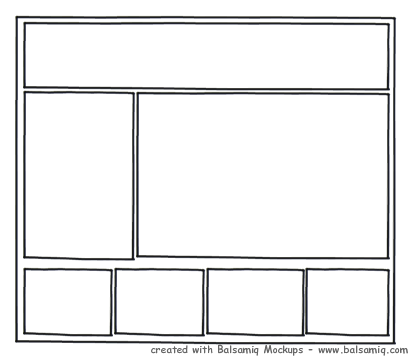
下图指出了组成网格的三个因素:列(column)、间隔(gutter)和边距(margin)。列与列之间必须有明显的空间分隔开,叫做间隔。设计的外围留有另外计算出来的空间,将网页内容的边缘与浏览器窗口分离,叫做边距,宽度是间隔的一半,存在于列的左右两侧。两个边距凑在一起就形成了间隔。

本文中使用的网格系统来自960GS。NineSixty,Fusion和Omega等很多著名基主题都在使用960gs,并且带上了Drupal特色。
960gs网站上提供了可下载的网格框架工具,包括手绘表、用户最喜欢的图形应用程序模板以及下文中将会用到的CSS文件。
选择列:12还是16
利用960gs设计网站的第一步是决定网页的列数,12列或者16列。页面的整体宽度不会随着列数而改变。若干列组合在一起就可以用来创建一个模块区域。

这些区域以工具条、内容主体、广告或其他任何网站的视觉组成部分填充。找出已经确定好的区域来确定列数。如果不知道选哪个,就选12列。通常列数越多,浏览者越难在网页上找到方向感。
填充区域
网页设计师喜欢用网格,是因为在固定CSS网格框架中将设计图转换成代码更方便快速。 如果团队里没有专业的前端设计师,还是可以利用网格来设计网页。
960gs kit中找一个合适的模板,然后把你需要的页面元素加到网格里面。细节越讲究越好,让页面丰富起来。合理地安排好各个页面元素,使它们视觉上富有层次感。考虑到大多数人从左到右的浏览顺序,把最重要的元素放到靠近页面左上方的位置。将有关联的元素放在一组。
如果网格太多,内容成堆、各元素间隔不够、页面缺少留白空间,就需要换一个模板。当使用了许多种不同字号的文字时,自问下:这样的设计能否在第一时间引导用户到页面的首要焦点上?也就是说,不要把所有的模块排列在页面上就好了,应当合理的安排好布局、利用网格来引导用户浏览。
使用960 网格框架
使用960gs之前,需要对以下HTML概念有所了解:
-
创建一个正方形的 container,需要用到<div class="container-12"> 或者<div class="container-16"> 。container默认宽度是它所在container的宽度,实际高度仅仅是其内容所占的高度。
-
一个container可以包含很多栏。每栏也会用到一个<div> 。但是这里没有必要用到 <div> 。为了调整一个container(带<div>)内栏的宽度,加入class,class数量和栏数相等。例如,<div class="grid-6">
-
每个新的container代表了布局中新的一行,可以有任意栏。如果container有两栏,footer部分内容不一定要有两栏,也可以有4栏。
-
Container可以有多种风格,由空格分隔。例如<div class="grid-6" clear-block"> 。
-
Container可以有独特的标识,这在某个模块具有特殊样式的情况下尤其有用。例如<div class="grid-6" id="sidebar-left"> 。
知道了这些简单的规则,就可以用960gs来创建网页模板了。
用960gs和HTML来构建Wire Frames
这是Drupal输出的最基本页面。我们将把它作为模板:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML+RDFa 1.0//EN"
"<a href="http://WWW.W3.ORG/MARKUP/DTD/XHTML-RDFA-1.DTD">
<html">HTTP://WWW.W3.ORG/MARKUP/DTD/XHTML-RDFA-1.DTD">
<html</a> xmlns="<a href="http://WWW.W3.ORG/1999/XHTML">
">HTTP://WWW.W3.ORG/1999/XHTML">
</a> <head>
<title></title>
</head>
<body>
</body>
</html>
在这个非常简单的模板中,加入CSS Grid Framework文件,直接在title(包含在标签内)下添加一行新的HTML片段:
<LINK rel="stylesheet" href="css/reset.css"/>
<LINK rel="stylesheet" href="css/text.css" />
<LINK rel="stylesheet" href="css/960.css" />
重命名文件名,与计算机上960文件的位置一致。完成之后就可以开始使用网格进行设计。接下来将只涉及到两个body标签之间需要显示的HTML。
注意!
960gs使用下划线(_)而不是dash连接号(-)。所以需要调整相应的阶段性任务。因为NineSixty theme改了风格名称来匹配Drupal代码规则,所以我们在这里使用连接号。如果你使用的是普通HTML和原始的960gs CSS文件,请在所有class名称中使用下划线。如果你想根据此文创建以NineSixty为基本主题的Drupal主题,如文中所言请使用连接号。
创建Container
960gs提供两种选择:12栏和16栏。开始使用网格系统之前,必须首先确定你要使用哪一栏,可以通过如下新的container:
<div class= "container-12">
<!-- new shapes will be placed inside this container -->
</div>
假设整个网站使用统一的Shape,上述代码只需写一次就够了。如果想要包含浏览器整体风格,就需要wrapper,这个wrapper不受960gs container的约束。例如:
<div>
<!-- This container is outside of the grid framework. -->
<!-- It will extend the full width of the browser window. -->
<div class="container-12">
<!-- This shape is only 12 units = 960px wide. -->
</div>
</div>
添加页面元素
从页面左上角的元素开始,为framework内的每一个模块创建一个HTML div层。将栏数作为一个class。例如:两栏布局,主体内容部分有8个栏宽,侧边栏是4个栏宽。那么div层的代码是这样写的:
<div class="container-12">
<div class="grid-12"><!-- HEADER row --></div>
<div class="grid-8"><!-- content column --></div>
<div class="grid-4"><!-- sidebar column --></div>
</div>
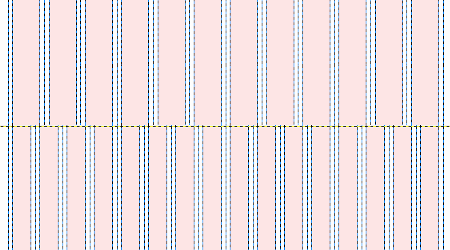
添加一些其他的style,使它们视觉上更突出,HTML代码在前端显示为:

注意header在第一行、主体内容和侧边栏在第二行。只要网格class数和container数量相等,就自动创建新的一行。每一行可以被任一分割。那如果想要侧边栏显示在主体内容上方呢?或者footer也尝试这样?

没问题!看HTML怎样写:
<div class="container-12">
<!-- HEADER row -->
<div class="grid-12"><!-- HEADER row --></div>
<!-- content -->
<div class="grid-4"><!-- sidebar column --></div>
<div class="grid-8"><!-- content column --></div>
<!-- footer menus -->
<div class="grid-3"><!-- outer left footer --></div>
<div class="grid-3"><!-- inner left footer --></div>
<div class="grid-3"><!-- inner right footer --></div>
<div class="grid-3"><!-- outer right footer --></div>
</div>
内容第一
使用960gs可以很方便的给内容排序,所以source文件中导航在主体内容之后出现。排序必须使用一种推拉技巧。例如:如果想要使内容在显示之前侧边栏提交给搜索引擎,参考以下步骤:
-
在HTML source里调换内容和侧边栏的位置;
-
使用CSS class把侧边栏拉回到视觉的左边,再把内容从左边移出。
代码如下:
<!-- content -->
<div class="grid-8 push-4"><!-- content column --></div>
<div class="grid-4 pull-8"><!-- sidebar column --></div>
960gs 的 push-pull的动作是成对出现的,一个区块移到右边的同时另一个区块必须移到左边取代其原来的位置。NineSixty基本主题的README文件中还举了很多例子解释如果使用网格框架(包括可控程度更高的嵌套的栏)。
将网格布局转换成主题
页面HTML代码完成之后,接下来就要把页面的每一项组成元素放到tpl.php文件中。我一般建议从设计图直接开始Drupal主题,跳过HTML阶段。在这里是为了方便看清楚每一步是如何运作的。
如果你已经开发过几套Drupal主题了,大概就知道怎样分割HTML文件、添加相关Drupal变量。如果是第一次接触网格系统,可以使用NINESIXTY。README文件很好的用Drupal语言进行了解释。下一步要做的就是看一下NineSixty的两个子主题 DOMICILE 和 VERT。我创建了这两个主题来告诉开发者们第一次怎样创建基于网格的主题。他们包含了所有需要的代码将简单的设计转换成基本主题。
总之,网格提供了很好的约束,帮助我们创建网页的视觉层,CSS网格框架给编码带来很大便利。