在2011年芝加哥Drupalcon的主题演讲上,Dries说“如果现在让我来重新设计Drupal,我会首先考虑移动平台上的用户体验,其次才是桌面平台”。随后Dries介绍了移动平台方面的负责人JOHNALBIN。两年后的今天他为我们带来了很多移动平台的相关功能,请阅读John的介绍博文:HTTP://PALANTIR.NET/BLOG/DRUPAL-8-MOBILE-INITIATIVE。
本文将从Drupal 7的移动平台指南开始,带你了解Drupal 8在移动平台上各方面的开发进展。
Drupal 7的移动平台指南
JohnAlbin的第一步先是撰写了一系列可作为指南使用的文档。文档介绍了Drupal针对手机APP与手机网站的功能与概念,同时也提供基于Drupal7的详细的整合步骤。该文档地址:HTTP://DRUPAL.ORG/DOCUMENTATION/MOBILE。
 |
 |
 |
 |
 |
感谢:JOHNALBIN,JEFFLINWOOD,TYLER.FRANKENSTEIN,DCMOUYARD,MJOHNQ3,RUPL以及所有编辑过文档的人。
Drupal 8自带的响应式Theme
“响应式设计”指的是网站界面将会根据不同的访问设备、浏览器而进行调整优化。现今随着非传统设备(比如平板电脑)与手机用户的迅速增长,网站对于能够跨平台运作的需求也越来越强烈。
所有Drupal 8自带的Theme(Bartik、Seven和Stark)都符合这个要求,并且都是以移动平台为首要目标进行设计开发的。也就是说默认安装的Drupal 8既能够适应在不同设备上的访问。
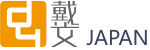
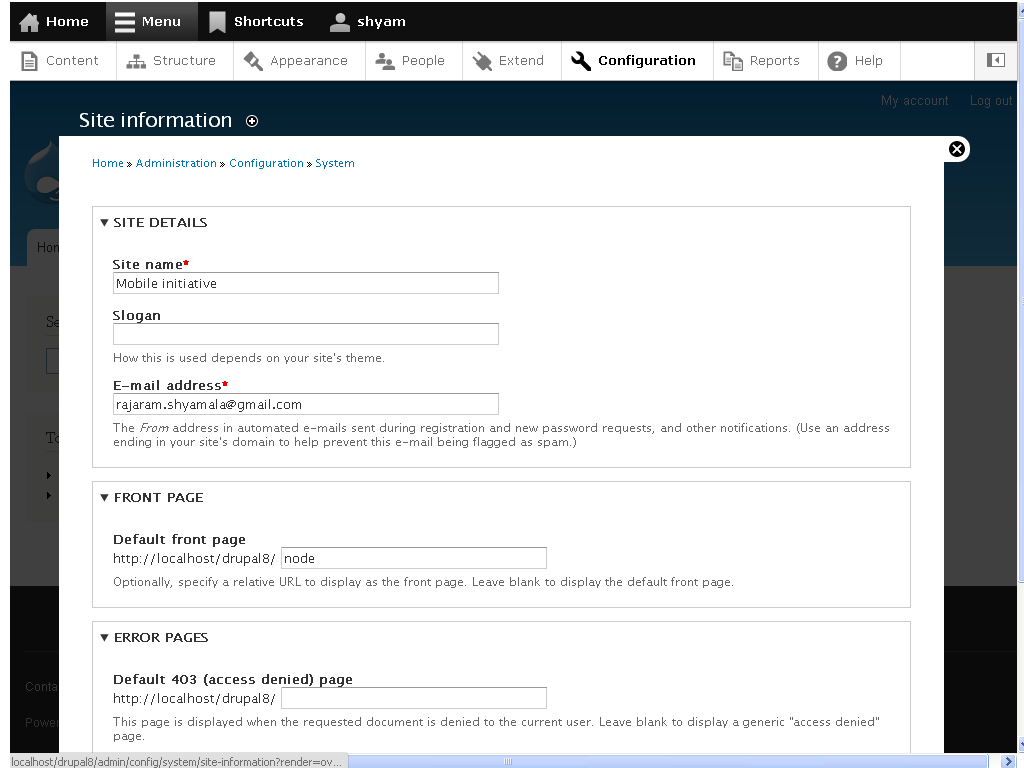
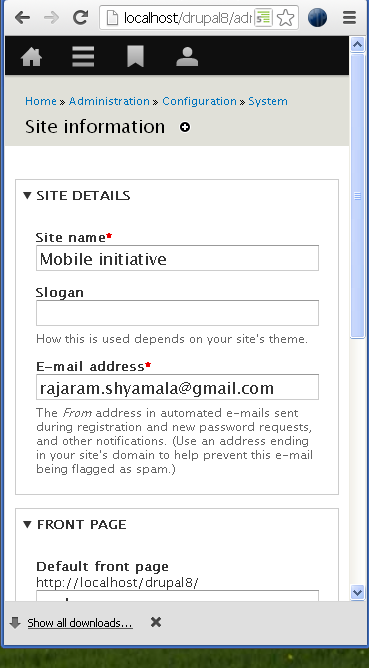
下面是Seven Theme如何响应不同设备的截屏:


 |
 |
 |
 |
 |
感谢:JOHNALBIN,MJOHNQ3,RUPL,MANUEL GARCIA,EFFULGENTSIA,SUN,JESSEBEACH和MOSHE,ALANBURKE,JRBEEMAN。
Drupal 8内置了breakpoints模块
“设计”将根据“页面宽度”为断点进行变化,”设计”的变化包括了布局变化、字体优化、画像尺寸或像素的调整、甚至包括功能的改变。
Breakpoints Module标准化了“断点”的使用,以及提供了Module和Theme使用对方“断点”的可能。详细可参考文档:HTTP://DRUPAL.ORG/NODE/1803874。
一个典型的例子(自动创建Bartik Theme的yml文件)
breakpoints:
- theme.bartik.mobile
- theme.bartik.narrow
- theme.bartik.wide
id: bartik
label: Bartik
 |
 |
Drupal 8中的图像元素与响应式图像
Drupal 8 Picture Module中调用的图像元素部分由HTML5提供。这部分功能已经开发完成,Drupal 8发布时会使用最新版本。该模块使用Image Fields保存图像文件。模块提供了响应式的图像功能配合默认的响应式Theme使用。响应式图像功能将允许用户根据所使用设备的屏幕宽度配制加载的图像尺寸。
图像元素的决定会等到Drupal 8的Code Freeze阶段。参考:[#1883526]:DECIDE ON THE PICTURE POLYFILL TO USE
attiks's的Drupal 8整合图像功能的DEMO演示:HTTP://PICTUREFILL8.H011.ATTIKS.COM/NODE/2?UTM_MEDIUM=ATIX&UTM_SOURCE=ZKM
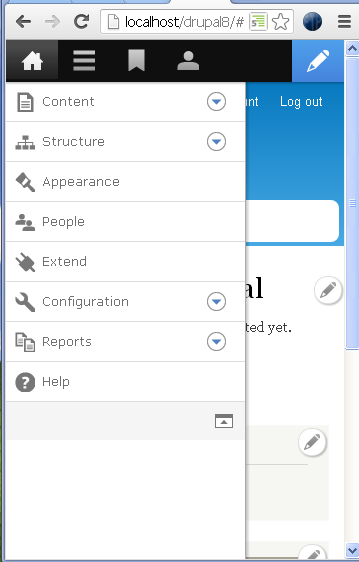
响应式的管理界面
管理菜单是响应式的!二级菜单会根据设备与观看方向,动态调节横向或纵向呼出。
同时移动平台initiative也确保了Drupal管理页面为移动平台进行了优化!!工具条与管理页还有些未解决的问题,关注initiative请看:HTTP://DRUPAL.ORG/NODE/1941432



感谢工具栏贡献者:JESSEBEACH
改善CSS标准
重构Drupal 8 CSS是John发起的下一个重要步骤。一月份时在正式的CSS政策被宣布之前,有很多关于CSS结构的讨论。
所以这意味着:
- 全新的CSS样式标准
- 基于SMACSS的CSS结构 使CSS代码在可重复利用、可预测性、可维护性、扩展性等方面大大增强
- 重新组织CSS文件结构 ,改善其逻辑结构,支持高效聚合,使Themer能够更方便地更新。
和John一起来实现它们:HTTP://DRUPAL.ORG/NODE/1921610。
 |
 |
感谢:JOHNALBIN,RY5N,CARWIN,LEWIS NYMAN和许多其他前端开发者
增强JS前台界面的性能
Modernizr将整合到Drupal 8 核心,支持HTML5和响应式设计。模块在2012年11月27日整合到了DRUPAL 8核心中。
Drupal 8在javascript方面的重大改进是修复了HTTPS://DRUPAL.ORG/NODE/1737148 ,声明所有JS dependencies不使用drupal_add_js。这是非常大的前端优化,确保仅在必要时加载js。
清理代码前主要的任务是重写已有js使之更优化。
 |
 |
感谢:NOD_,RUPL,LEWIS NYMAN,JACINE,SDBOYER
贡献
如果你想参与改良Drupal8 移动平台优化,请时常关注相关更新: HTTP://DRUPAL.ORG/NODE/1941432
感谢:
Drupal 8 移动平台优化成功倚赖于以下开发者:
 |
 |
 |
 |
 |
 |
 |
 |
JOHNALBIN,RY5N,CARWIN,LEWIS NYMAN,NOD_,RUPL,JACINE,SDBOYER,ATTIKS,JELLE_S,MJOHNQ3,MANUEL GARCIA,EFFULGENTSIA, SUN,JESSEBEACH, MOSHE, ALANBURKE, JRBEEMAN, JEFFLINWOOD,TYLER.FRANKENSTEIN, DCMOUYARD,ECHOZ,RTEIJEIRO,VIJAY.CGS,DAVID_ROTHSTEIN,KEVIN O'LEARY,CHRIS WEBER,JOHN FERRIS, YESCT, GÁBOR HOJTSY,BOJHAN和其他所有支持移动平台优化的各位。
链接 原文