应该说掌握基本功能的应用,也就仅能满足一个网站上线的简单需求。如果你要更多个性化设置功能,就一定要懂得drupal站点高阶功能的使用了,虽然这部分内容偏技术了些,但相信我,这并不难掌握。
第一部分:如何给文章做分类
当你发布一定数量的文章时,你可能就有对这些文章分类的需求。比如说把文章分成:技术、娱乐、时政、经济等类别。所以这里就讲下怎么实现。
在drupal中,分类模块(Taxonomy)为站点管理者提供了一个组织管理网站内容的方式。你可以通过在分类模块中设置,使用户能够为内容添加某个术语(比如标签或者元数据标记)。
分类模块是通过创建一个词汇表(Vocabularies)来包含有关的术语(term)的。一个词汇表其实一套术语组合,这里的术语换个说法可以当成是一个分类。举具体例子来说明下:
1、“国家”可以看成是一个词汇表,“美国”,“加拿大”,“德国”,“英国”等都算是术语,他们隶属于“国家”这个词汇表。
2、“音乐类型”可看成是一个词汇表,“流行”、“摇滚”、“饶舌”等都是术语,他们属于“音乐类型”这个词汇表。
ps:如果你想更多了解关于drupal分类模块的基础概念,可以看下这个博文(原文英语)。HTTP://WWW.SYMPHONYTHEMES.COM/CONTENT/TAXONOMY-DRUPAL-TUTORIAL-BASIC-CON...
若我们想为站点的文章建立分类,就要按以下几步做:
1、建立技术、娱乐、时政以及经济这些术语
2、这些术语都属于站点文章的分类项目,所以要建立一个词汇表“文章分类”。
3、通过分类模块(Taxonomy)把技术、娱乐等等术语归为”文章分类“的子项。
是不是很容易?我们现在说下创建词汇表和术语的具体操作步骤:
创建词汇表
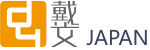
第一步、在后台点击进架构界面,点入其中的分类(Taxonomy),对应路径:/admin/structure/taxonomy/。
点击添加新词汇表(add vocabulary)如下图:

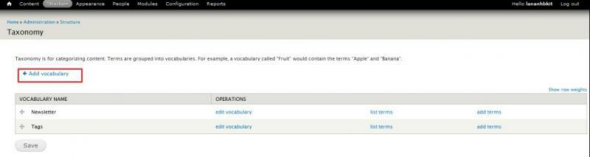
第二步、给你的词汇表起个名字,比如“文章分类”
第三部、添加一下说明描述然后点击保存(save)按钮。见下图:

创建术语
在创建完“文章分类”这个词汇表之后,你需要再定义“技术”、“体育”或者“时政”这些被称为术语的分类项。
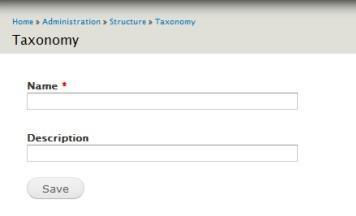
第一步、还是进入后台到架构然后点击进入分类模块的功能界面,对应路径/admin/structure/taxonomy。
可以看到你刚才创建的词汇表,然后点击该词汇表旁边的添加新术语(add terms)如下图:

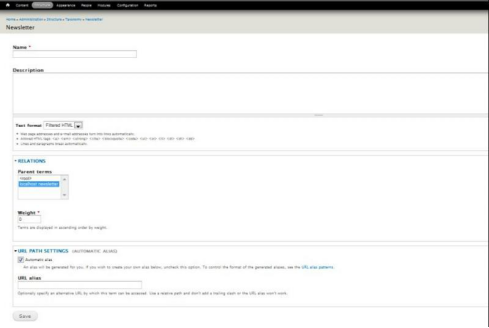
第二步、输入该术语的详细信息,见下图。

主要完成以下步骤:
1、输入该术语的名称
2、选择父系术语,如果你想这个术语是属于某个术语的子项可选,否则直接算根项(root)。
3、定义其权重(可影响排序)。
4、可以修改元数据标签(metatag)的相关值(懂seo的会知道怎么用)
5、为该术语生成的对应链接,默认自动生成,也可以手工输入一个。
6、最后记得点击保存(save)
完成这些步骤后,就算正式建立好内容分类了。不过怎么将文章归类想要的分类去呢?
那就需要修改文章这个内容类型的字段,添加一个分类的字段,具体操作如下。
为内容类型添加分类字段
我们给文章这个内容类型添加分类字段,第一步、要在管理后台点击进入架构模块(structure),
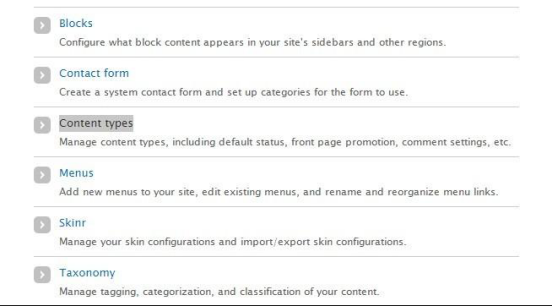
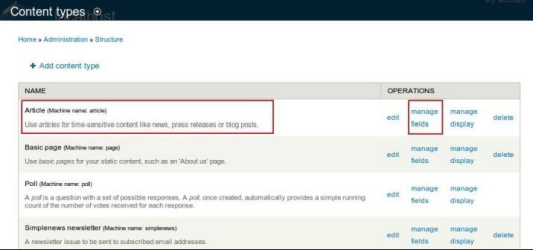
然后点选内容类型(content types)进入,如下图:

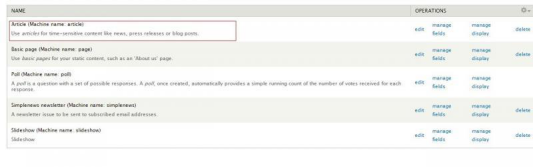
第二步、进入内容类型的管理界面后,选择需要修改类型,这里选择文章(Article)这一栏进行操作,点进该行的字段管理(manage fields),见下图。

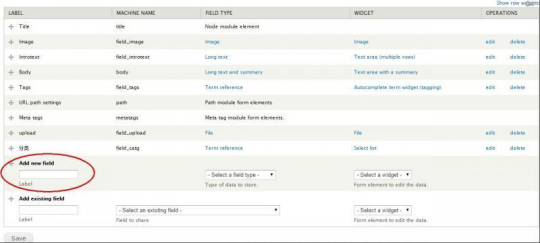
第三步,进入字段管理界面,添加一个新字段(add new field),可以叫做分类。ps:字段可以用中文命名,系统会自动生成一个英文机器名,这点请注意。然后再字段类型(field tyoe)的下拉选择中选术语引用(term reference)。 此外还要选择控制显示样式的部件(widget),有三个可以选择:填写后自动补充(Autocomplete term )、单项框选择(check boxes)、下拉菜单(Select l

第四步,之后系统会要求你选择一个对应词汇表,选择之前建立好的词汇表:文章分类,这样就可以按保存设定了。
第五步,完成之前的设定后,系统还会提供一些详细项给用户进行细化订制,比如需要不需要详细描述,有没有一个默认值,这个项是不是必填项,可以允许的值是一个还是更多等。
第二部分 关于drupal的view模块的简要介绍
VIEW功能模块是drupal站点的内容展示核心。如果你想要有一个展示文章、图片或者产品的内容页面,按照一定顺序排序,这些都是要用到view模块的。
view这个模块是非常牛的工具,只要你能掌握得好,你可以说得上了解drupal的精髓了。当然这个模块学起来并不容易的。所以我把这个放在后面讲。当然你已经学习过前面五节课了,也意味着你已经从一个开始入门的人转化为真正的drupal使用者,要有自信学会使用她。
以下我会通过演示如何建立一个博客文章页面,说明怎么使用view模块功能。
ps:该版本的drupal站点提供了一种内容类型--文章,你可以用来发表博客文章,
实例见:HTTP://DEMO.SYMPHONYTHEMES.COM/DRUPAL7/SHAMISEN/BLOG
博客文章页的剖析
这里我们先构想下这个博客页面应该是怎样的:
主要是两点
1、博客文章页应该是一个文章简短制式的列表,应该包含标题、图片、发布时间、摘要信息、详细文章链接。
2、博客文章详细页就是文章内容的展示页,包括标题、摘要、图片、正文、标签、评论栏等。
首先,我们创建图片的预置
创建图片的预置其实就是给图片一个样式,因为当你上传图片的时候会有各种不同的尺寸大小。
而如果你不给一个统一的样式,那些图片就会按照原来尺寸呈现在你的博客页面,让页面很难看
而当你做好图片预置后,上传的图片就会按照一个合适的尺寸呈现了。
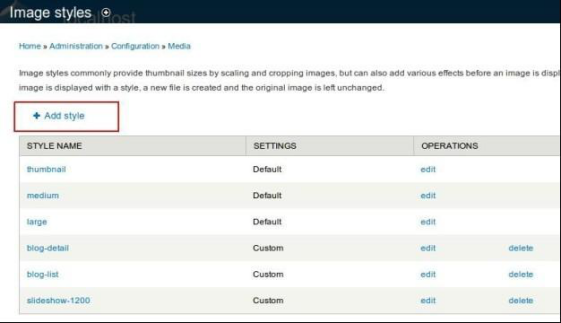
第一步、在后台进入系统设置界面,在里面选择点击图片样式设定,进入图片样式设置
(对应路径admin/config/media/image-styles),然后选择添加样式(Add style)。如下图:

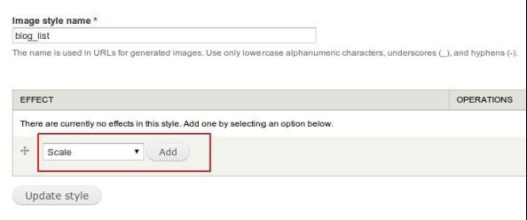
第二步,添加一个样式:博客列表(blog-list)。
第三步,创建样式名后,就需要创建对应的效果。

系统提供三种主要效果:按比例缩放(scale),重设尺寸(resized),裁剪(crop)。
具体说明下这三个效果:
1、按比例缩放:即在不改变图片长宽比比例的情况下缩放图片。
2、重设尺寸:根据设定要求的尺寸精确生成图片,但可能会改变长宽比而导致图片变形。
3、裁剪:就是根据设置好的尺寸裁剪图片,如果图片超过尺寸大小就会显示图片的局部。
更多相关资料可以看这个HTTP://DRUPAL.ORG/NODE/163561
第四步,添加一个缩放效果
我们需要保证图片长宽比例,所以选添加一个按比例缩放(scale)的效果,之后进入设置将固定宽度设为200px
当你只设置宽度200px时,系统会自动将上传的图片缩放到宽度200px,高度则会根据图片长宽比尺寸变化,
图片不会发生变形。此外,你还可勾选允许扩大缩放(allow upscaling)这样当上传图片的宽度不到200px
时,系统会自动扩张图片到200px宽度,虽然可能会造成图片变模糊,但能让你的排版显得整洁。
第五步、添加效果完成后,在设置主界面点击样式更新(update style)。
这样博文列表(blog-list)样式已经建好了。请你按照这个步骤再建立第二个样式:博文详细(blog-detail)
。这个图片样式用于博文详细页。一般常用设置图片宽度300px或者400px,也可以按你需要设置。
其次,创建和修改内容类型
本版本drupal已经内建了内容类型:文章(article),她的字段基本就够用了,调整一下即可。
第一步、在后台界面点击进架构,再点进内容类型(content types)设置,对应路径:admin/structure/types
第二步、在这个界面可以看到本站点所有内容类型,点选其中文章(article)内容类型的字段管理(manage fields)如下图:

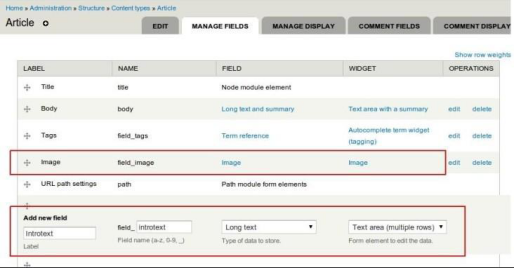
第三步,点击增加一个新字段:简介文字(introtext),类型(type)选择长文本(long text)、组件(widget)选择多行文本框 (text area (multiple rows)),然后点击保存。如下图所示:

第四步、这个内容类型应该是默认就带了图片(image)这个字段,如果没有你就按上面的步骤创建一个。
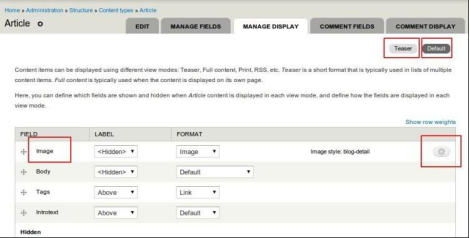
第五步、至此我们就可以把刚才创建的“博文详细(blog-detial)”图片样式用在文章(article)这个内容类型上了。让文章内容的图片按照预设的图片样式显现。先点击显示管理(manage display)这个标签页。如下图:

请特别留意右上角的两个标签:概览(teaser)和默认(default)
概览:属于文章内容的简要格式,用于多项文章内容展示的列表上。所以我们选用博文列表(blog-list)这个图片样式。
默认:属于展示全部内容的完整格式,一般就是详细内容页。所以我们选用博文详细(blog-detail)这个图片样式。
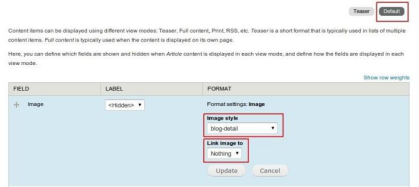
第六步,请点选中默认(default)标签,选定后进入设置界面,然后点选最右侧的轮子标志按钮,如下图:

这样就可以出现样式选择的界面,选择图片样式为:博文详细(blog-detail),链接为没有(nothing),之后按update即可,最后记得点击下方的保存按钮(save)。
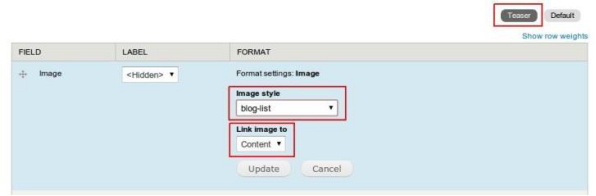
第七步、点选中概览(teaser)标签,选好后进入设置界面,也是点选最右侧的轮子标志按钮,然后就在样式选择中选博文列表(blog-list),链接选择指向内容(content),再点击更新(update)如下图:

ps:还是提醒下完成后记得点击保存按钮。
最后,说下怎么创建一个view.
现在就是真正开始做生成一个展示全部文章列表的view。
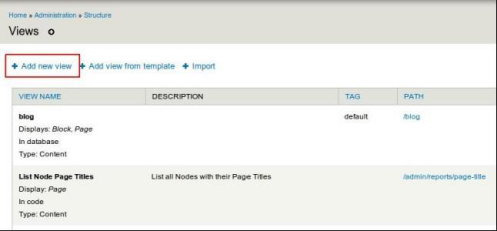
第一步,进入管理后台,点选进架构(structure),然后点击进入视图的模块(view)
选择添加一个新视图(add a new view),对应路径 /admin/structure/VIEWS。见下图;

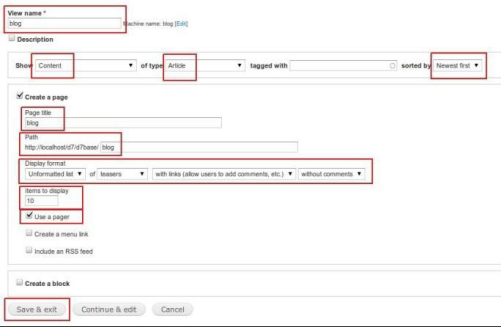
第二步、如下图输入对应信息

视图名称(view name):博文(blog)
展示(show):内容类型为文章(article),排序跟据最新的排前(newest first)
勾选上创建一个页面(create a page)
页面标题(PAGE TITLE):博文 (blog)
路径(path):/blog
展示格式(display format):不含评论栏的无格式概览列表(Unformatte list of Teaser with Links without Comments.)
展现项目(item to display):10(也可以根据你的需要调整)
勾选上使用一个页(use a page),这样如果超出项目数就会生成下一页的链接了。
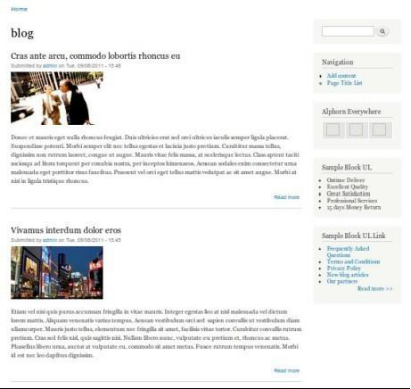
然后记得点保存,退出。这样你就可以浏览到一个博文列表页面了 如下图:

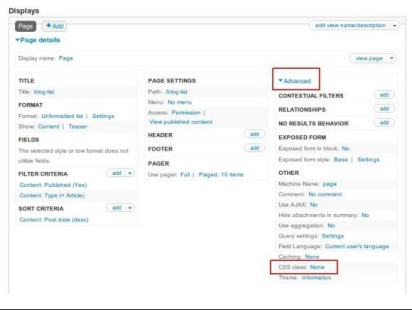
第五步 ,如果你觉得有要修改的地方,可以回到view的模块界面里面选点击修改刚才的view。
第六步,为你设置的view添加css样式

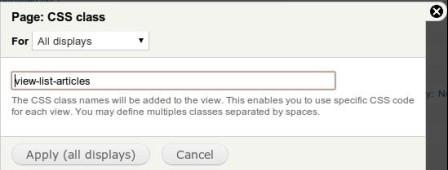
点击高级设置(advanced),出现高级设置项,点击红圈的css样式类(css class)
然后再输入你设计好的css样式类名即可。如下图

这里关于view的基本说明已经讲解完了,这真只是很基本的说明。
更详细的说明可以看这个HTTP://WENKU.BAIDU.COM/VIEW/23A840385727A5E9856A61EE.HTML
当然views可谓是drupal的核心功能模块,相关资料不少(可惜大部分是英文的)
有志于深研的同学可以去搜索下。
第三部分 主题的细节设置
因为本教程使用的版本是由HTTP://WWW.SYMPHONYTHEMES.COM/(以出售主题服务为主的网站)开发的,
所以他们也专门提供了一个版本专属的主题。你可以在这个默认主题的设置进行一些细节调整,从而对网站
外观修改。事实上drupal的主题都会提供细节设置,只是功能多少会有差异。
一、变更主题配色
默认主题提供了不同的配色方案给使用选择。步骤如下:
第一步、进入管理后台然后点击进外观设置(appearance),之后选择点击默认主题的设置
(setting)进入主题的设置界面,主题的颜色配置(color setting)提供了几个不同的颜色,可以在下来框中选择。如图:

确认后点击保存即可。
二、布局的设置
由于这个默认主题是自适应主题,有时你或许想取消自适应的功能,或是禁止某些js和css文件。
这些你都可以通过主题的设置来调整。具体做法如下:
自适应的设置
由于这个默认主题是自适应主题,有时你或许想取消自适应的功能,或是禁止某些js和css文件。
这些你都可以通过主题的设置来调整。具体做法如下:
自适应的设置
自适应主题一般会提供三种适配界面,宽屏、一般屏、适应手机移动端的窄屏。某些时候,你可能想要
停止使用自适应,或者是禁止宽屏页面,又是重调屏幕宽度。具体做法如下:
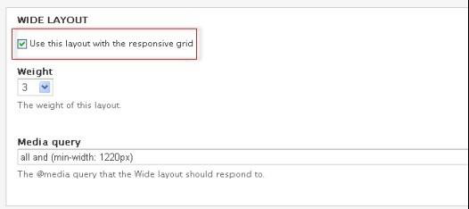
1、可以直接在主题的设置中的勾选项“允许使用自适应网格(enable the responsive grid)",打开或关闭自适应功能。
2、在宽屏/一般屏/窄屏 的布局设置中有勾选项“在自适应使用这个布局(use this layout with the responsive grid)”,勾选上即可开启,反之则是关闭。
如下图:

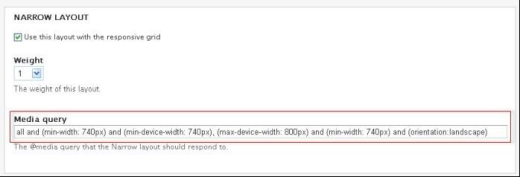
另外如果想调整某个屏的宽度,可以直接媒体特性(meida query)栏里面进行调整(请留意圈红的写法),如下图:

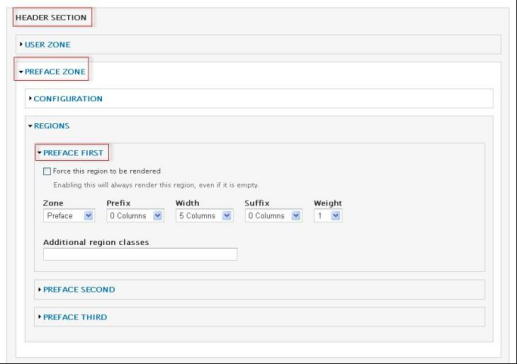
区域设置
这个设置是方便用户调整主题中某个区块的样式展现的。如下图

在库的切换配置中,你可以调整主题所需调用的js库,只要勾选即可。
在样式切换配置中,你可以调整主题所用到css样式文件,只要勾选即可。
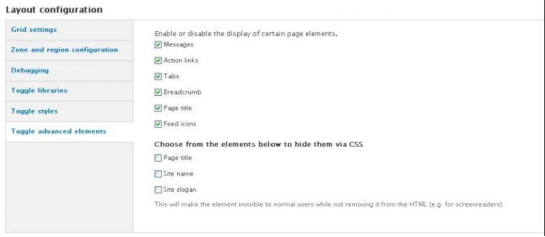
在切换高级元素的配置中,你可以调整某些页面元素是否打开(某些项可用css样式进行元素隐藏,而不是关闭掉这个元素)如下图:

ps:自适应布局的设计现在算是流行起来了,所以建议多去看下相关资料再来调整这个主题。
你会容易上手得多。
链接 DRUPAL 博客