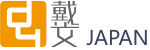
Admin UI & JS团队在 Drupal Europe 会议上展示了一些很大的进步,他们为Drupal带来了“下一代”内容创作体验的"wireframes",朝着“所见即所得/就地编辑”(类似Cohesion DX8和 Gutenberg)的大致方向发展。这受到了参会者的热烈欢迎。

所以当我们从Drupal Europe回来之后,就收到了一些关于创建“下一代”wireframes的讨论和反馈。
平衡Drupal的优势和一般UI趋势

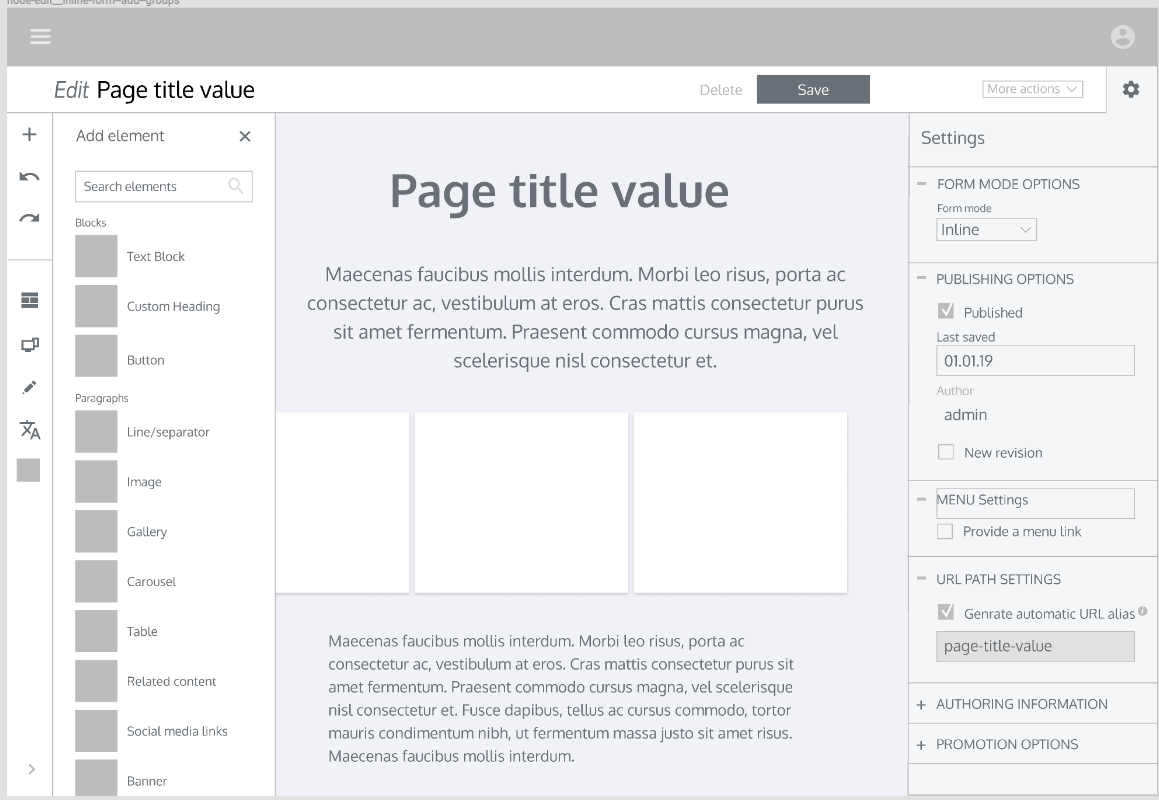
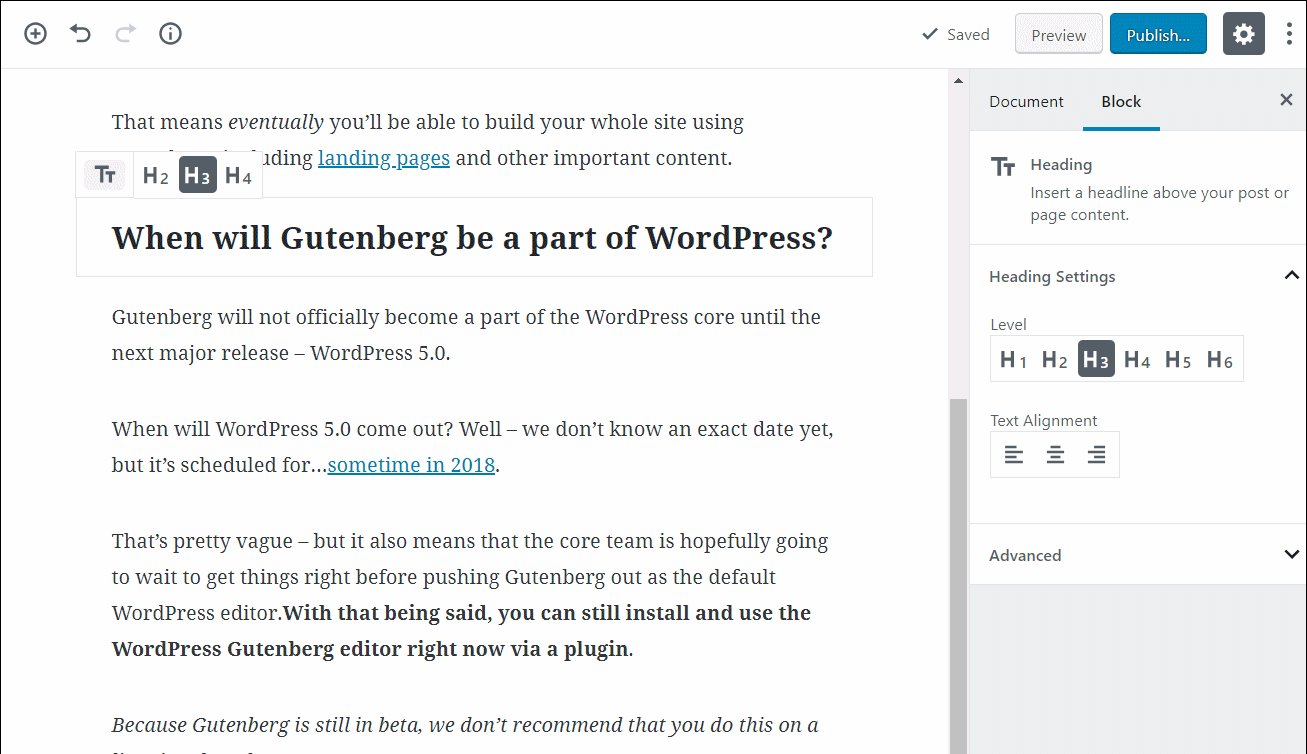
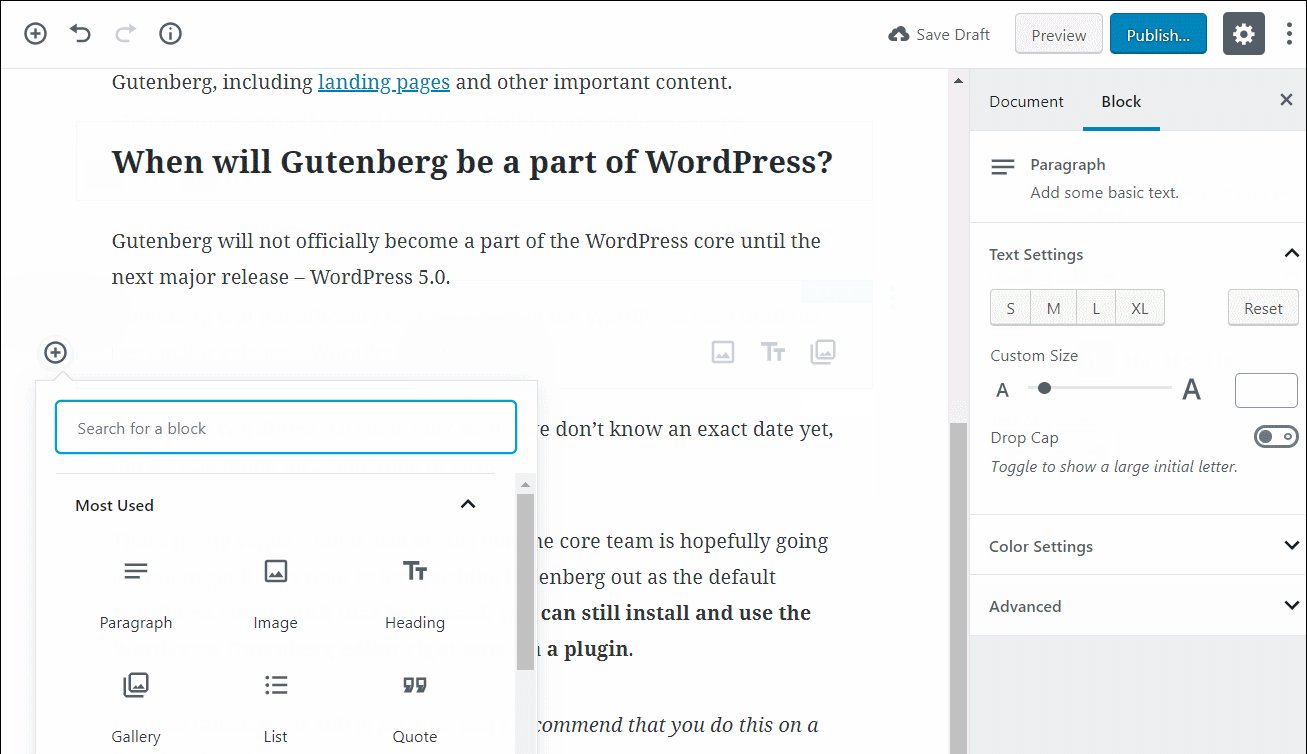
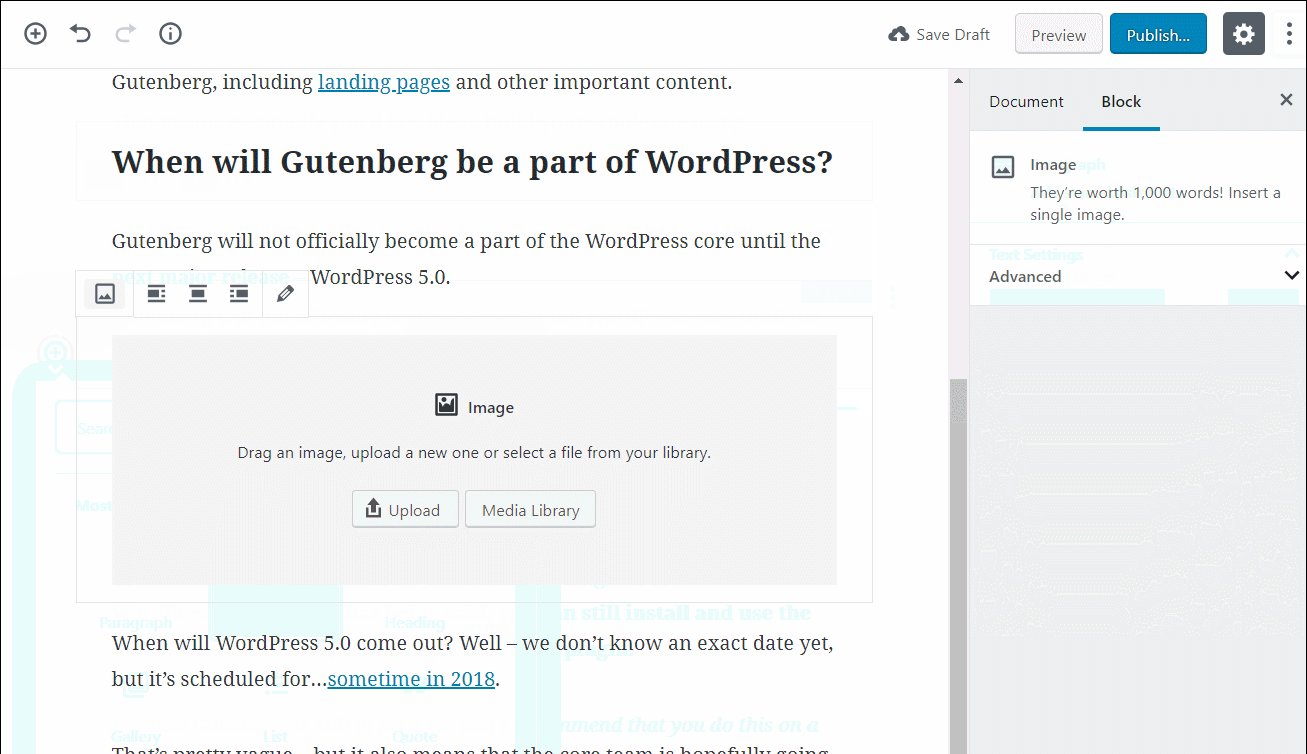
(Image source: HTTPS://WWW.CODEINWP.COM/BLOG/WORDPRESS-GUTENBERG-GUIDE/)
Drupal的最大优点之一,能在近20年里一直保持相关性的主要原因,就是因为它专注于结构化内容,并且可以在视图,视图模式,分离的应用程序中轻松切换。
然而,由SquareSpace/Cohesion/Gutenberg等应用程序表示的“所见即所得”UI类型摒弃了结构化数据的概念,取代了具有各种格式的HTML。这提供了“真正的”所见即所得体验的优势,因为您可以直接操作页面输出。 而这种“"one clump"”的方法可以有效地对抗Drupal最大的优点,因为这样就不可能再次提取原始数据,如果您试图从HTML数据中提取实际的内容,那是非常繁琐的。
所以就有人提出了一种折中的方案:为“登录页”类型的内容提供所见即所得、就地编辑、页面构建体验(段落式),以及为结构化内容提供当前结构化的“分别填写表单和处理预览”方法。然而,这仍然涉及到对数据本身“烘烤”方式的假设。嗯,这是Drupal Europe会议上提出的。
看看竞争问题
根据用户告诉我们他们想要的内容,内容作者很可能会涌向“就地编辑”的版本。因此,也有人担心,如果我们只向非结构化内容方法提供“现代”的创作体验,我们将引导站点构建人员做出次优的架构决策,这将对未来产生深远的影响。(例如,如果站点突然想要提供移动应用程序,那么就不可能再以API格式公开非web应用程序的内容。)
但是,“就地编辑”的方法也很危险,因为根据定义,它假定生成的内容输出的设备是相同的,甚至是编写它的应用程序也是相同的,这在当下是不合时宜的,虽然我们可以提供各种设备/屏幕尺寸内容的近似值,虽然我们可以尝试使用分离的React创作应用程序模仿网站的前端主题,但这些只会永远是近似的,可能会导致用户混淆。(“它没有在预览中那个令人尴尬的位置切断标题!什么给出了?”或“为什么预览没有网站的新logo?”等等......)
由于这个原因,围绕CMS的分离的一般趋势,即,将CMS的创作体验完全集中在内容创建上,而明确地“不”关注内容的外观。然而,这与我们在Drupal Europe上展示的内容相比发生了翻天覆地的转变。它也类似于我们在Drupal 7中所做的,它正在预览通用管理主题中的内容,而不是前端主题,我们已经从可用性研究中了解到这是挡在人们面前的绊脚石。
前进的方向?

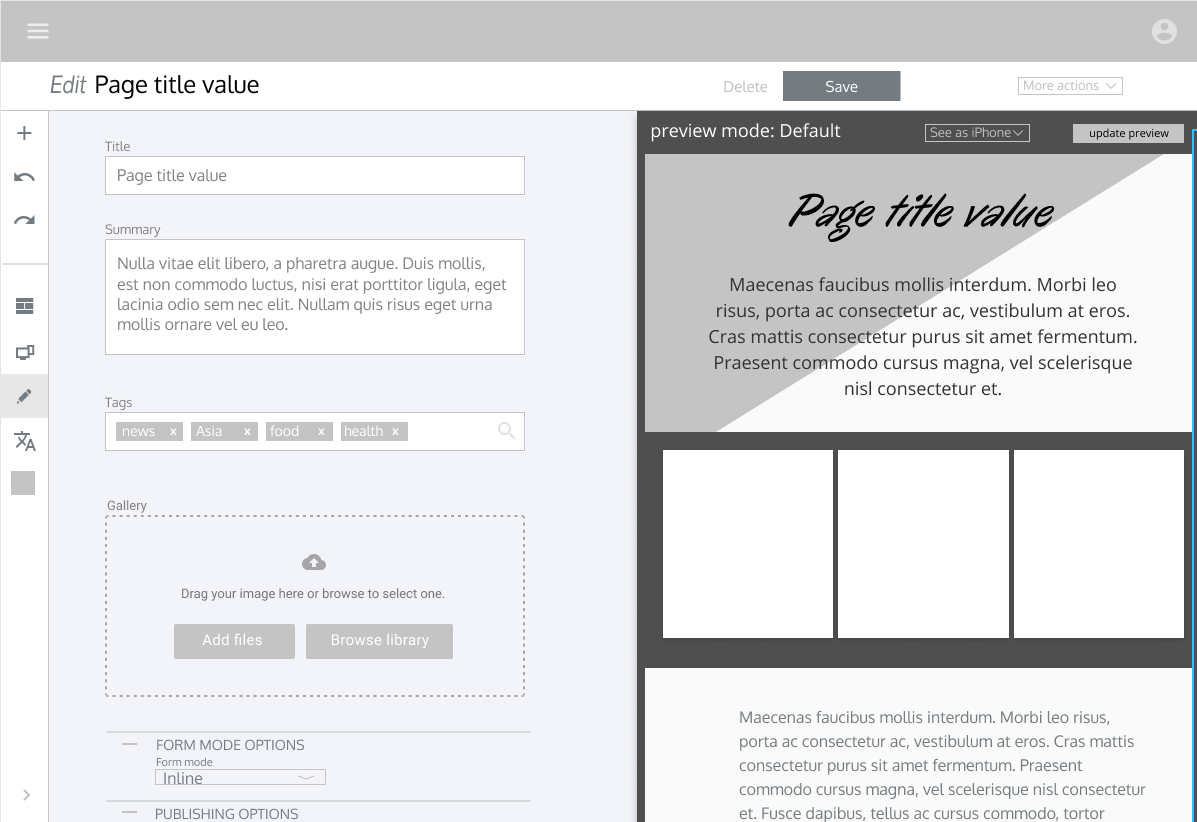
所以反反复复提案是为了让你在"并排"的状态下进行大量的预演,类似于Craft CMS的做法,你保留了输入数据的表单(它可以让你以一致的方式来处理非视觉数据)在新窗口的表格旁边有个预览面板,可以在"点击保存"的时候处理"这看起来是什么样子"的问题。像这样: HTTPS://MONOSNAP.COM/FILE/BQQ7XX13ZZIKPY00HMJDYPE1U2W4QY#.
然而,“并排”预览与我们在Drupal Europe展示的内容相去甚远。我们展示的丰富经验也是我们的竞争对手和营销人员正在/已经在做的。而且,这种方法也支持了我们的用户迄今为止所表示的他们想要的内容。此外,我们基本上已经有这种预览方法(D8的预览适用于前端主题,你可以切换你要预览的视图模式),这似乎不足以抵消对可用性/易用性的担忧。使用Drupal的内容创作经验(尽管缺乏关于如何利用React“实时”更新的能力来增强预览的研究,这将改善用户体验)。
我们还应该记住,整个辩论在某种程度上也是“如果我问人们(发明汽车时)想要什么,他们会说要更快的马。”
在调查和用户体验测试中所表示的观点通常代表了我们的用户中不平凡的一部分,他们仍然主要使用Drupal构建“网站”。但是,随着每年50亿台新设备的激增,这种方法并不能保证未来的发展,从产品POV来看,我们真的应该更倾向于促进一种“全渠道”的方法,即使它不能让我们今天的大多数用户受益。
总结/问题
对不起,时间太长了。但关键是,团队在继续设计“下一代”用户界面时感到非常受阻,除非我们弄清楚我们实际构建的是什么。我们希望从社区获得更多关于这一点的反馈,特别是那些与内容作者/全渠道应用程序密切合作的人。
下面是开始讨论的一些问题:
- 我们如何使Drupal的创作体验现代化,同时又不破坏Drupal的优点?其他人是如何做到这一点的?
- 我们为谁/什么用例构建这些用例,以及我们愿意在过程中使谁/哪些用例更难呢?(例如,我们是否使在Drupal中构建网页的过程变得更容易,而牺牲了Alexa技能的难度?)
- 提供“并排”创作/预览体验
HTTPS://MONOSNAP.COM/FILE/BQQ7XX13ZZIKPY00HMJDYPE1U2W4QY#
这是一种可接受的方式,可以平衡易用性和灵活性来解释Drupal可能产生的大量不同类型的内容(包括那些不适合视觉预览的那些,例如由单独的应用程序提供的那些。)
如果你能够提供更好的建议,在此非常的感谢!
链接 原文链接