在今年 Drupal 发布的8.7版本的时候,JSON:API 合并到了内核,对 Drupal 来说是一个重要的里程碑。Drupal 的 JSON:API 模块几乎可以肯定是目前功能最齐全最易于使用的实现,开箱即用零配置,带来了:
- 结构和表现分离,前端团队和后端团队可以彼此独立开发;
- 使用 JSON:API 内容可以提供给 JavaScript 应用程序(Angular, React, VUE, 微信小程序...),聊天机器人,语音助理等

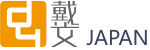
传统方式和 Headless
Drupal 传统的前端开发,前端开发人员首先得需要学习掌握 Drupal 的主题开发,模板的覆写机制,模块的安装使用等等,需要很高的学习成本。没有很好的学习路径,很快在这庞大又缺少中文学习资料的知识点迷失方向,失去信心。
统一 Drupal JSON:API 的标准接口之后,前端开发人员只按照他熟悉的前端方式进行。
微信小程序接入 JSON:API
前提:你的域名和服务器已经备案,可以通过域名来访问网站,默认你已经注册开通好小程序。以 HTTPS://API.ZHAOBG.COM 为例子提供 Drupal JSON:API 接口。
- 首先,建议安装或者升级 Drupal 最新版本,至少 Durpal 8.7
- 确认启用 JSON:API 模块,开箱即用,零配置
- 你应该添加一些内容类型和内容,方便测试
- 登录微信小城后台,【开发】-【开发设置】中设置服务器域名:HTTPS://API.ZHAOBG.COM
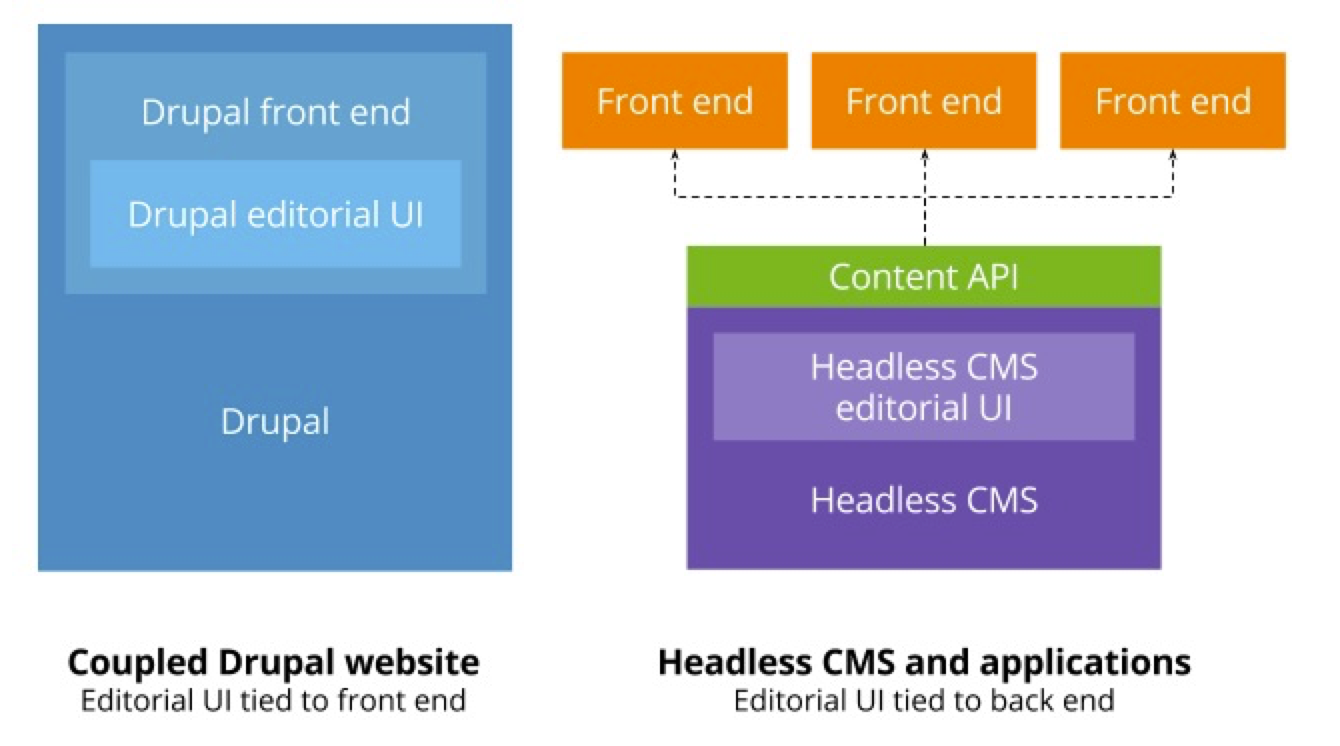
配置 cors 跨域资源共享
因为小程序并非和 Drupal json:api 同一个服务器,存在跨域资源共享的问题,浏览器的安全策略,需要设置 cors。
在 drupal 应用所在服务器中,进入到 sites/default 目录,复制 default.service.yml 为 services.yml,在最后并按如下参考修改配置:


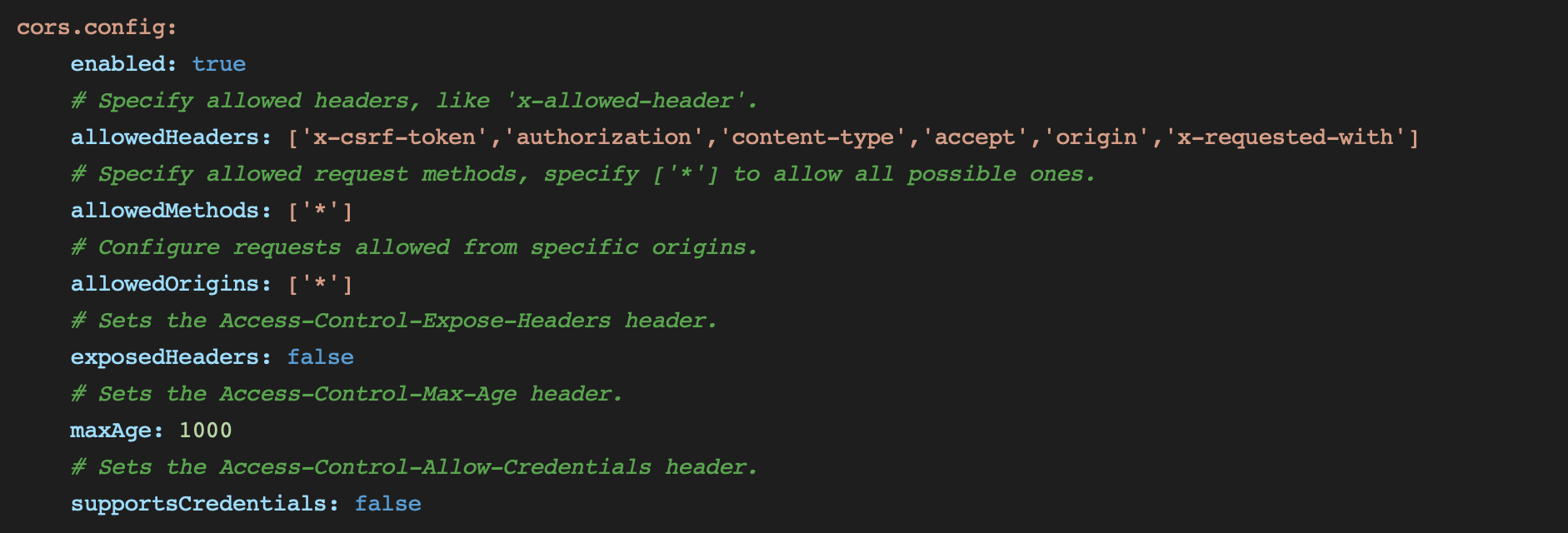
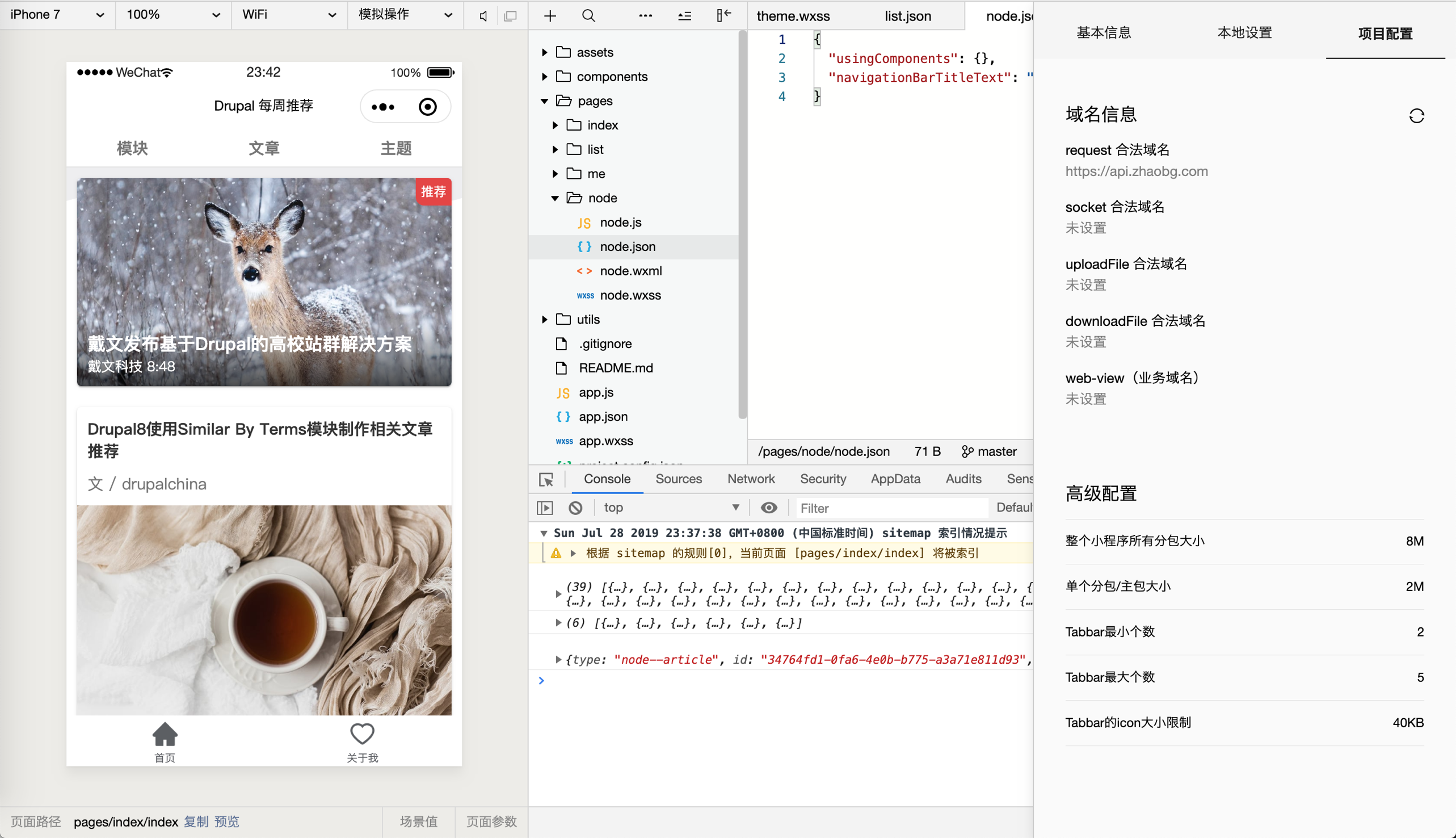
在微信小程序的右上角【详情】-【项目配置】中也可以看到配置好的域名,只有这样微信小程序上线才能够读取api.

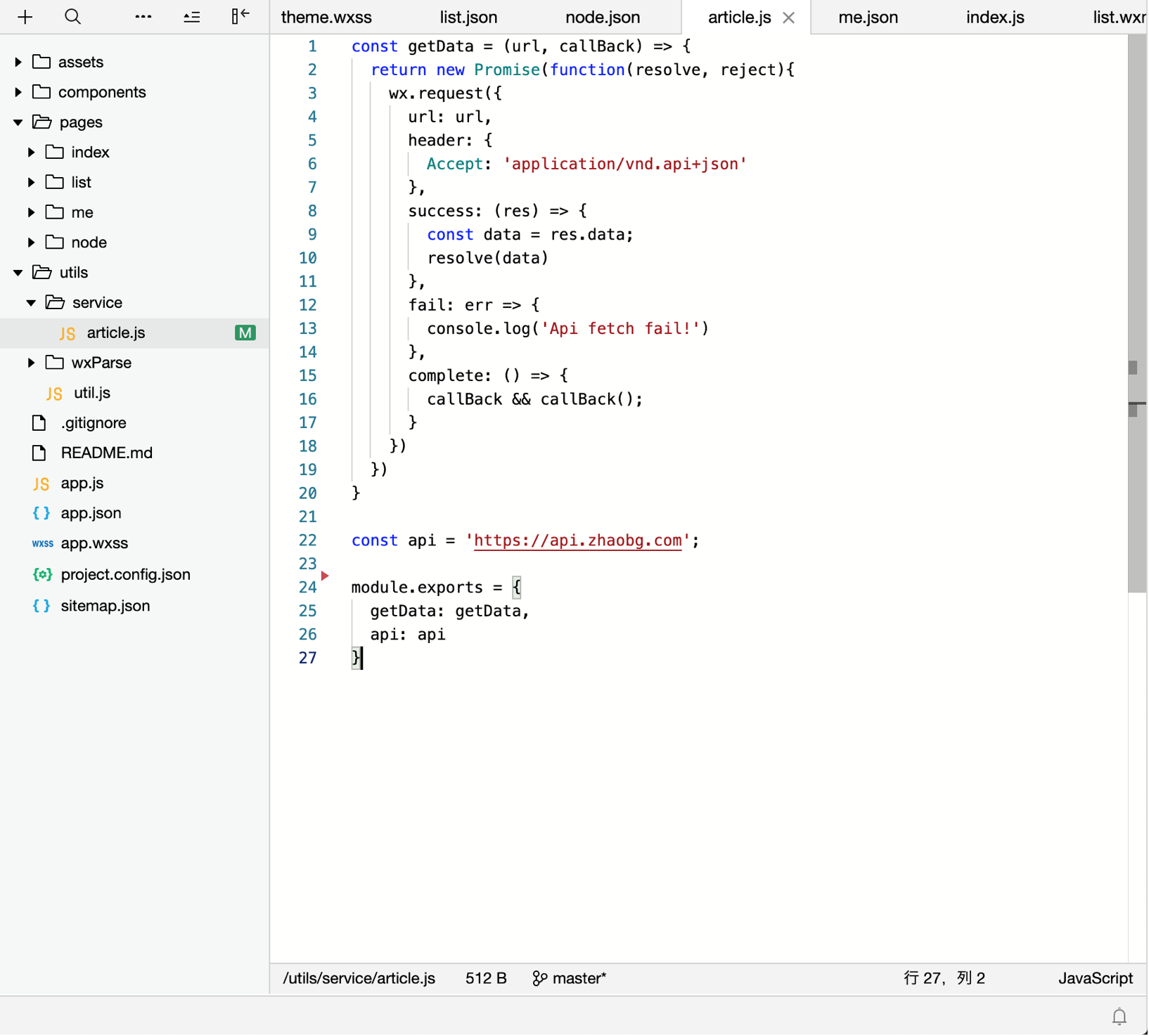
这里可以看到整体的目录结构,我把 http 请求当成了一个公共的服务,很多页面需要用到,来看看代码部分:

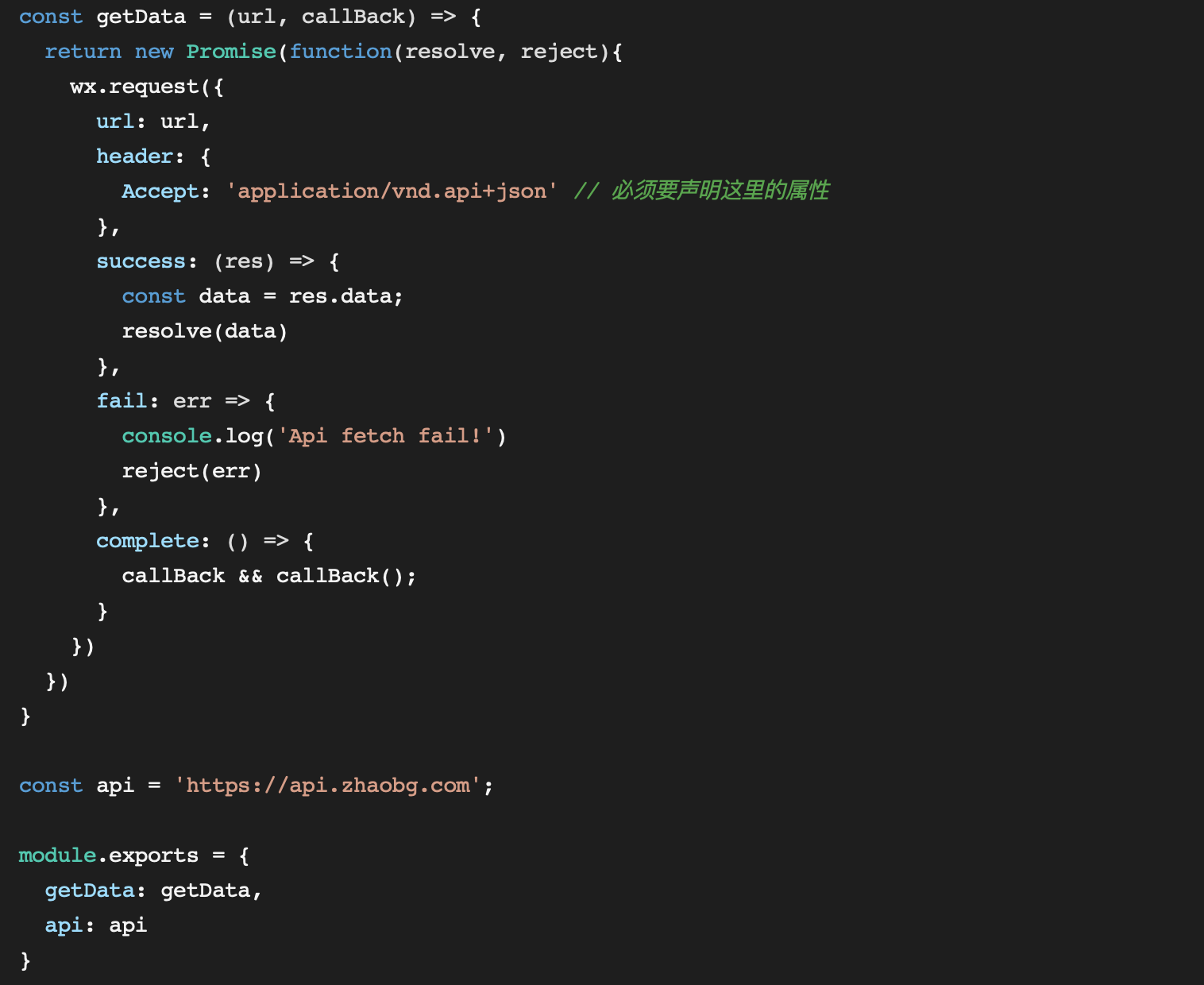
这里的 Http 请求,使用ES6了 Promise 风格的语法,是处理异步请求一个比较友好的方式,可以很容易的处理成功、失败还有完成情况的处理。
页面如何使用
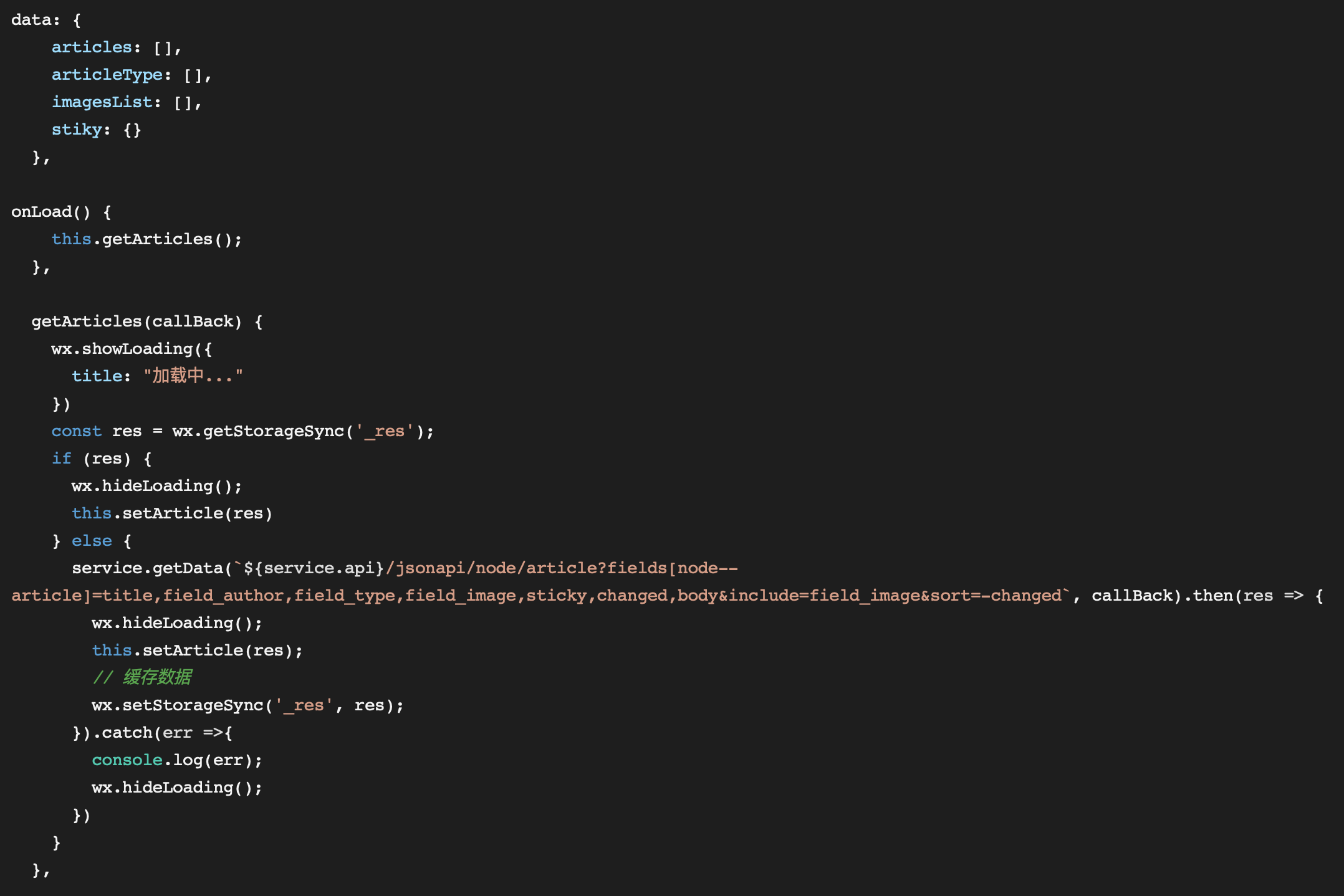
以首页为例,省略了一些代码:


我们可以不关心细节,大概的思路这样:
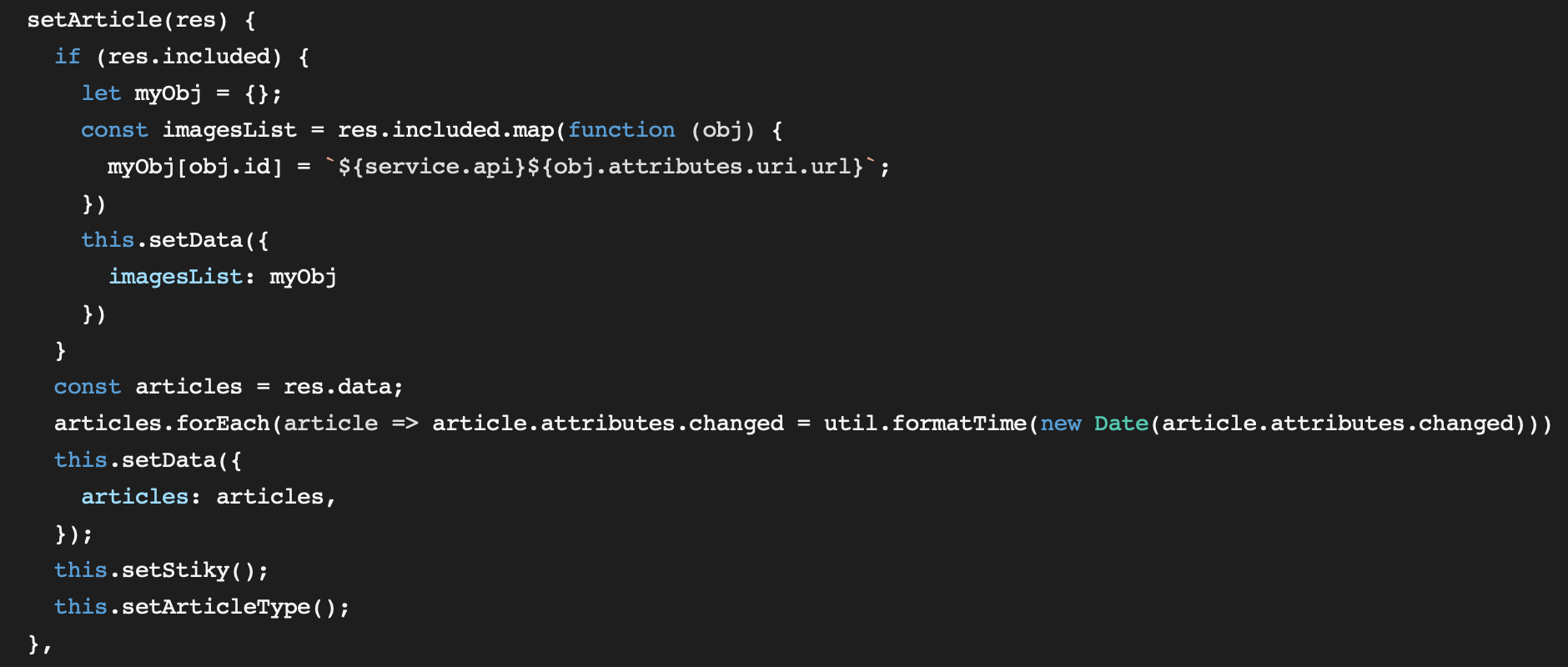
微信小程序的 onload() 声明周期页面加载的时候,需要去执行 getArticles() 获取数据,使用微信 wx.getStorageSync() 获取本地缓存,如果存在缓存直接使用,不存在则请求数据,成功返回则调用 setArticle() 设置数据,设置置顶,并缓存数据等操作。
如果你已经缓存数据,进入到列表页面或者详情页的时候,几乎是秒刷出来的。
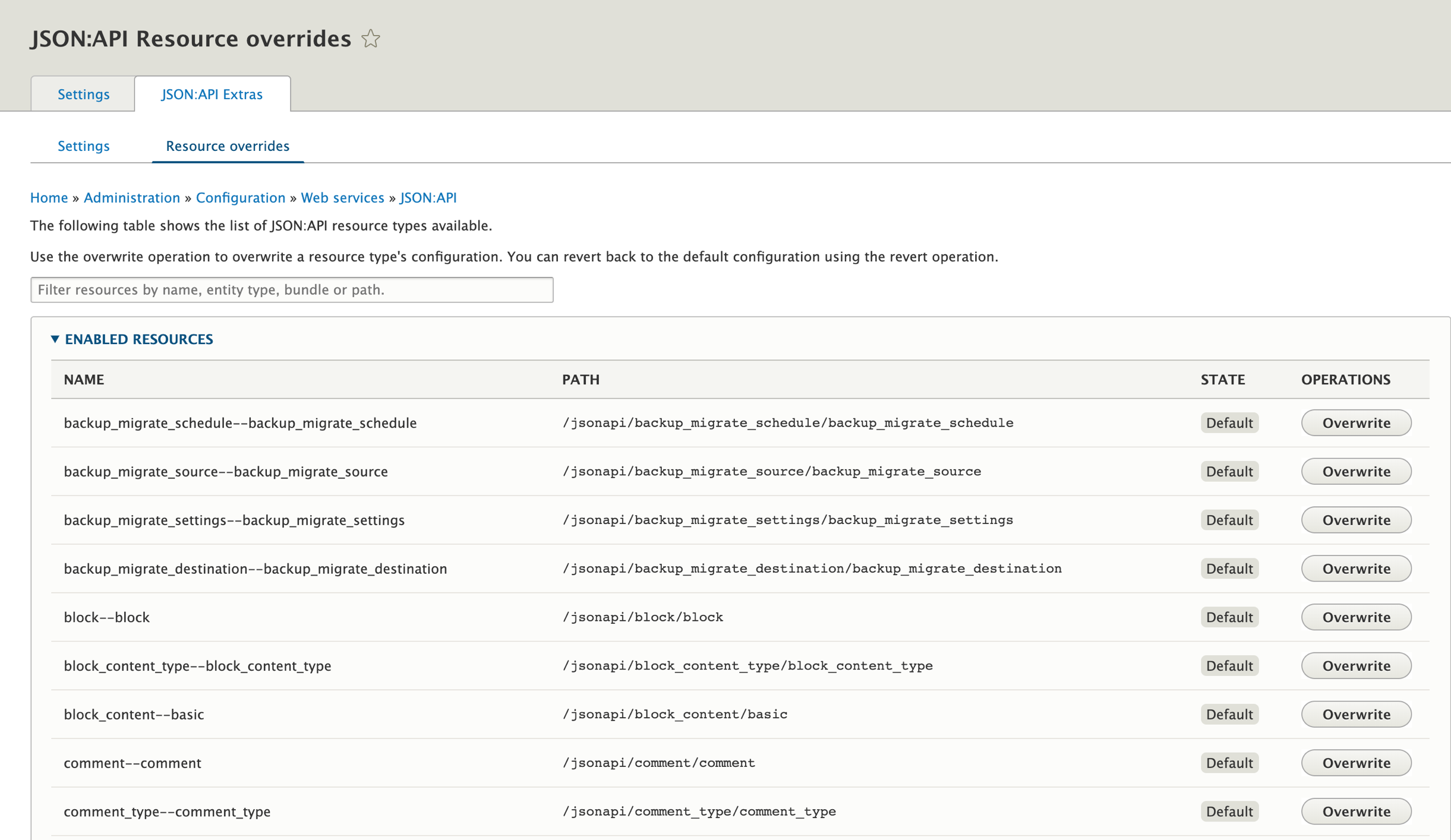
JSON:API Extras 辅助模块
JSON:API EXTRAS 启用后,该模块可以自定义你的站点 api,可以配置覆盖默认的配置:
- 启用或者禁用api资源
- 覆写 api 默认接口名字
- 覆写 api 默认路径
- 禁用接口字段
- 可使用别名,比如设置 field_tags 为tags
- 增强字段格式化输出,比如时间日期字段的格式化


参考资源